ArcGIS API for JS部署成功,但是引用一直失败 ,换成在线的又好了
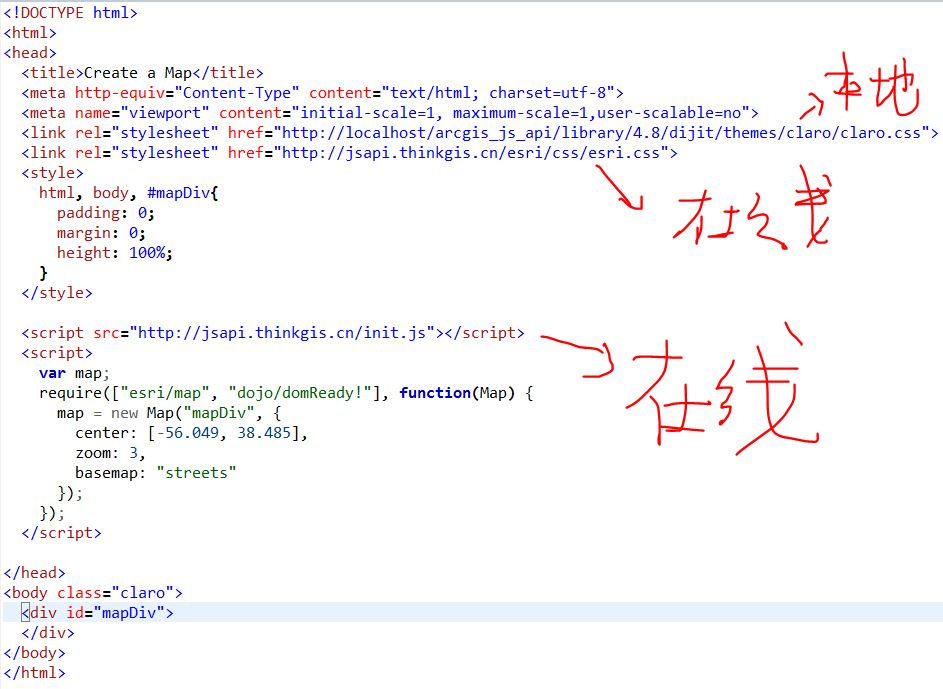
我的代码是这样的
http://localhost/arcgis_js_api/library/4.8/esri/css/main.css
http://localhost/arcgis_js_api/library/4.8/dojo/dojo.js
上面三个打开都可以看得到代码,但是引用无法得到我想要的效果,把dojo.js和main.css文件换成在线的就没问题,如下图
试了很多种方法,一直不行
<!DOCTYPE html>
<html>
<head>
<title>Create a Map</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<link rel="stylesheet" href="http://localhost/arcgis_js_api ... gt%3B
<link rel="stylesheet" href="http://localhost/arcgis_js_api ... gt%3B
<style>
html, body, #mapDiv{
padding: 0;
margin: 0;
height: 100%;
}
</style>
<script src="http://localhost/arcgis_js_api ... gt%3B
<script>
var map;
require(["esri/map", "dojo/domReady!"], function(Map) {
map = new Map("mapDiv", {
center: [-56.049, 38.485],
zoom: 3,
basemap: "streets"
});
});
</script>
</head>
<body class="claro"></body>
</html>
http://localhost/arcgis_js_api/library/4.8/esri/css/main.css
http://localhost/arcgis_js_api/library/4.8/dojo/dojo.js
上面三个打开都可以看得到代码,但是引用无法得到我想要的效果,把dojo.js和main.css文件换成在线的就没问题,如下图
试了很多种方法,一直不行




1 个回复
许丹石
赞同来自: 陈晨
要回复问题请先登录或注册