arcgis api for js共享干货系列之二自定义Navigation控件样式风格
arcgis api for js默认的Navigation控件样式风格如下图:
这样的风格不能说不好,各有各的爱好,审美观,这里也不是重点,这里的重点是如何自定义一套自己喜欢的样式风格呢;自己自定义一个NavigationControl控件类,最终实现的效果如下图:
思路如下:其实就是在网上参照天地图或者谷歌地图的Navigation风格样式,下载它们的图片模版,然后自己创建div来实现图片的缩放平移、全图、左右上下平移等等地图导航功能;
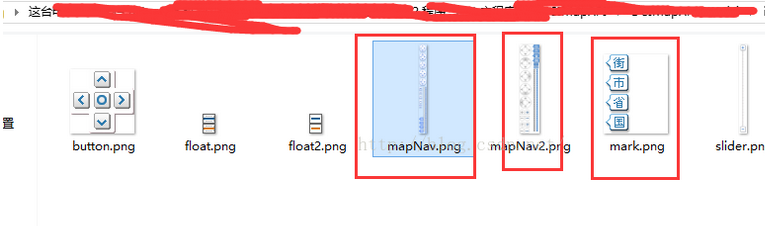
Navigation图片目录如下:
调用函数:
参数 fullExtent, config分别代表地图的全图范围以及地图配置参数,DCIMapNavigationToolbar是自定义的Navigation控件类
config具体值:
具体的Navigation控件类下载:http://pan.baidu.com/s/1i5EtxFf
样式css下载:https://pan.baidu.com/s/1cl10uE
QQ兴趣部落GIS技术交流:gis之家(http://buluo.qq.com/p/barindex.html?bid=327395);
GIS技术交流群:432512093
这样的风格不能说不好,各有各的爱好,审美观,这里也不是重点,这里的重点是如何自定义一套自己喜欢的样式风格呢;自己自定义一个NavigationControl控件类,最终实现的效果如下图:
思路如下:其实就是在网上参照天地图或者谷歌地图的Navigation风格样式,下载它们的图片模版,然后自己创建div来实现图片的缩放平移、全图、左右上下平移等等地图导航功能;
Navigation图片目录如下:
调用函数:
//显示地图导航条
showSlider: function (fullExtent, config) {
config.targetId = this.mapDivId;
var toolBar = new DCIMapNavigationToolbar(config);
var _map = this.esriMap;
/* 地图上移 */
toolBar.onMoveUp = function () { _map.panUp(); };
/* 地图下移 */
toolBar.onMoveDown = function () { _map.panDown(); };
/* 地图左移 */
toolBar.onMoveLeft = function () { _map.panLeft(); };
/* 地图右移 */
toolBar.onMoveRight = function () { _map.panRight(); };
/* 地图全图 */
toolBar.onFullMap = function () { _map.setExtent(fullExtent); };
/* 地图放大 */
toolBar.onZoomIn = function () { _map.setLevel(toolBar.getValue()); };
/* 地图缩小 */
toolBar.onZoomOut = function () { _map.setLevel(toolBar.getValue()); };
/* 滑动条滑动结束 */
toolBar.onSliderEnd = function () { _map.setLevel(toolBar.getValue()); };
/* 地图级别标记-街道 */
toolBar.onMark_Street = function () { _map.setLevel(config.marksShow.streetLevel); };
/* 地图级别标记-城市 */
toolBar.onMark_City = function () { _map.setLevel(config.marksShow.cityLevel); };
/* 地图级别标记-省级 */
toolBar.onMark_Province = function () { _map.setLevel(config.marksShow.provinceLevel); };
/* 地图级别标记-国家 */
toolBar.onMark_Country = function () { _map.setLevel(config.marksShow.countryLevel); };
toolBar.create();
dojo.connect(_map, "onZoomEnd", zoomEnd);
function zoomEnd(extent, zoomFactor, anchor, level) {
toolBar.setValue(level);
}
return toolBar;
},参数 fullExtent, config分别代表地图的全图范围以及地图配置参数,DCIMapNavigationToolbar是自定义的Navigation控件类
config具体值:
具体的Navigation控件类下载:http://pan.baidu.com/s/1i5EtxFf
样式css下载:https://pan.baidu.com/s/1cl10uE
QQ兴趣部落GIS技术交流:gis之家(http://buluo.qq.com/p/barindex.html?bid=327395);
GIS技术交流群:432512093






0 个回复