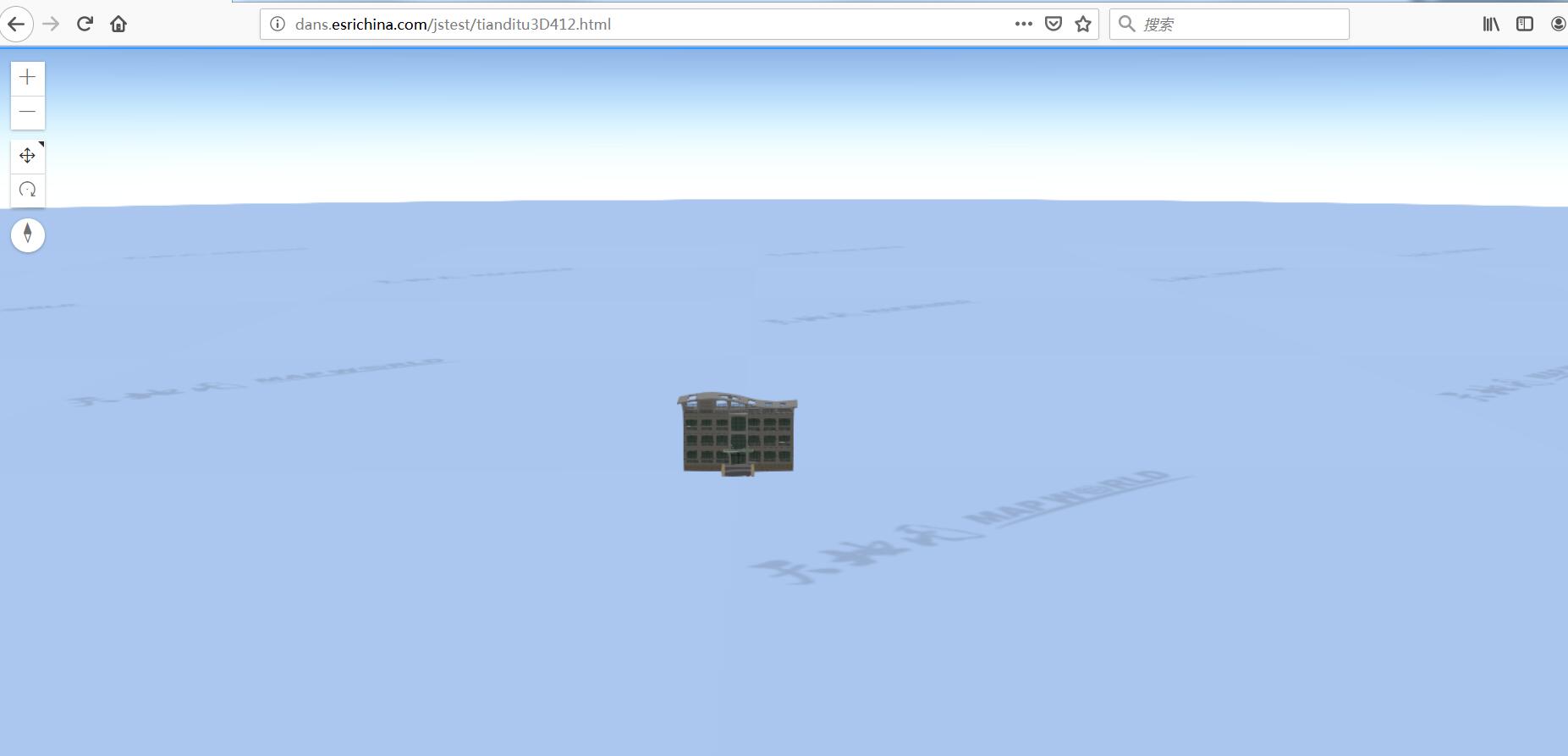
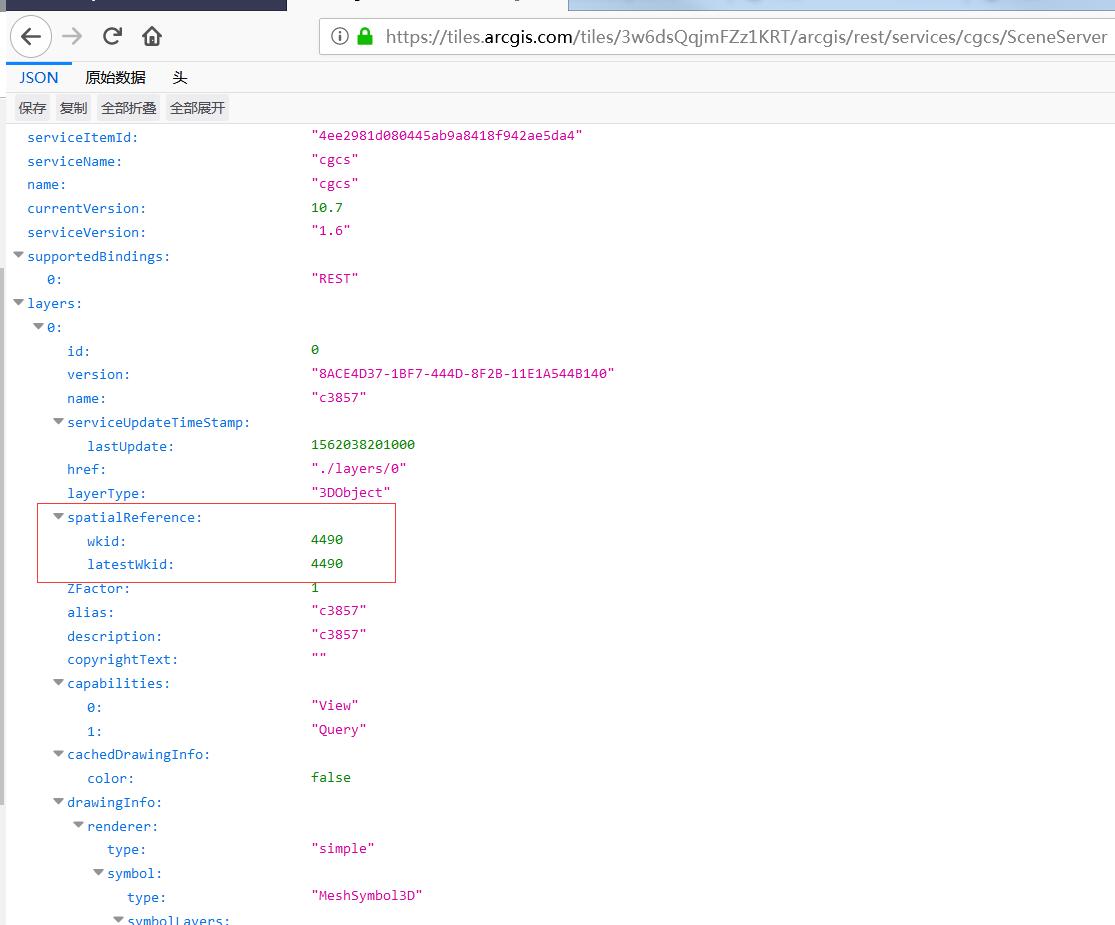
4.12ArcGIS JS API在全球场景加载CGCS2000天地图叠加CGCS2000模型
9 个评论
学习了!
esri/layers/support/TileInfo 没有找到这个api啊
https://developers.arcgis.com/javascript/latest/api-reference/esri-layers-support-TileInfo.html
请问ArcGIS Enterprise10.6升级到ArcGIS Enterprise10.7.1的话,之前发到10.6的服务怎么迁移呢?
感谢分享!很有用,膜拜大神><
更正一下,方式1代码如果在4.12或4.13使用,可能会出现切片顺序混乱的情况。
这是因为fetchTile()中的abort signal处理不正确。 最好的方法是将其传递给esriRequest()。
如果在4.11之后的版本使用此代码修改fetchTile下面的内容。主要添加了options并在Request的时候指定 allowImageDataAccess: true,signal: options.signal
fetchTile: function(level, row, col, options) {
var url = this.getTileUrl(level, row, col);
return esriRequest(url, {
responseType: "image",
allowImageDataAccess: true,
signal: options.signal
})
.then(function(response) {
...
这是因为fetchTile()中的abort signal处理不正确。 最好的方法是将其传递给esriRequest()。
如果在4.11之后的版本使用此代码修改fetchTile下面的内容。主要添加了options并在Request的时候指定 allowImageDataAccess: true,signal: options.signal
fetchTile: function(level, row, col, options) {
var url = this.getTileUrl(level, row, col);
return esriRequest(url, {
responseType: "image",
allowImageDataAccess: true,
signal: options.signal
})
.then(function(response) {
...
继续更正一下:如果是4.15使用webTileLayer方式。需增加fullExtent属性,才能加载出来:
var tiledLayer = new WebTileLayer("http://{subDomain}.tianditu.gov.cn/vec_c/wmts?SERVICE=WMTS&VERSION=1.0.0&REQUEST=GetTile&LAYER=vec&STYLE=default&FORMAT=tiles&TILEMATRIXSET=c&TILEMATRIX={level}&TILEROW={row}&TILECOL={col}&tk=ac0daf56728bbb77d9514ba3df69bcd3", {
subDomains: ["t0","t1","t2","t3","t4","t5","t6","t7"],
tileInfo: tileInfo,
spatialReference:{wkid: 4490},
fullExtent:{
xmin: -180,
ymin: -90,
xmax: 180,
ymax: 90,
spatialReference: 4490
}
});
var tiledLayer = new WebTileLayer("http://{subDomain}.tianditu.gov.cn/vec_c/wmts?SERVICE=WMTS&VERSION=1.0.0&REQUEST=GetTile&LAYER=vec&STYLE=default&FORMAT=tiles&TILEMATRIXSET=c&TILEMATRIX={level}&TILEROW={row}&TILECOL={col}&tk=ac0daf56728bbb77d9514ba3df69bcd3", {
subDomains: ["t0","t1","t2","t3","t4","t5","t6","t7"],
tileInfo: tileInfo,
spatialReference:{wkid: 4490},
fullExtent:{
xmin: -180,
ymin: -90,
xmax: 180,
ymax: 90,
spatialReference: 4490
}
});