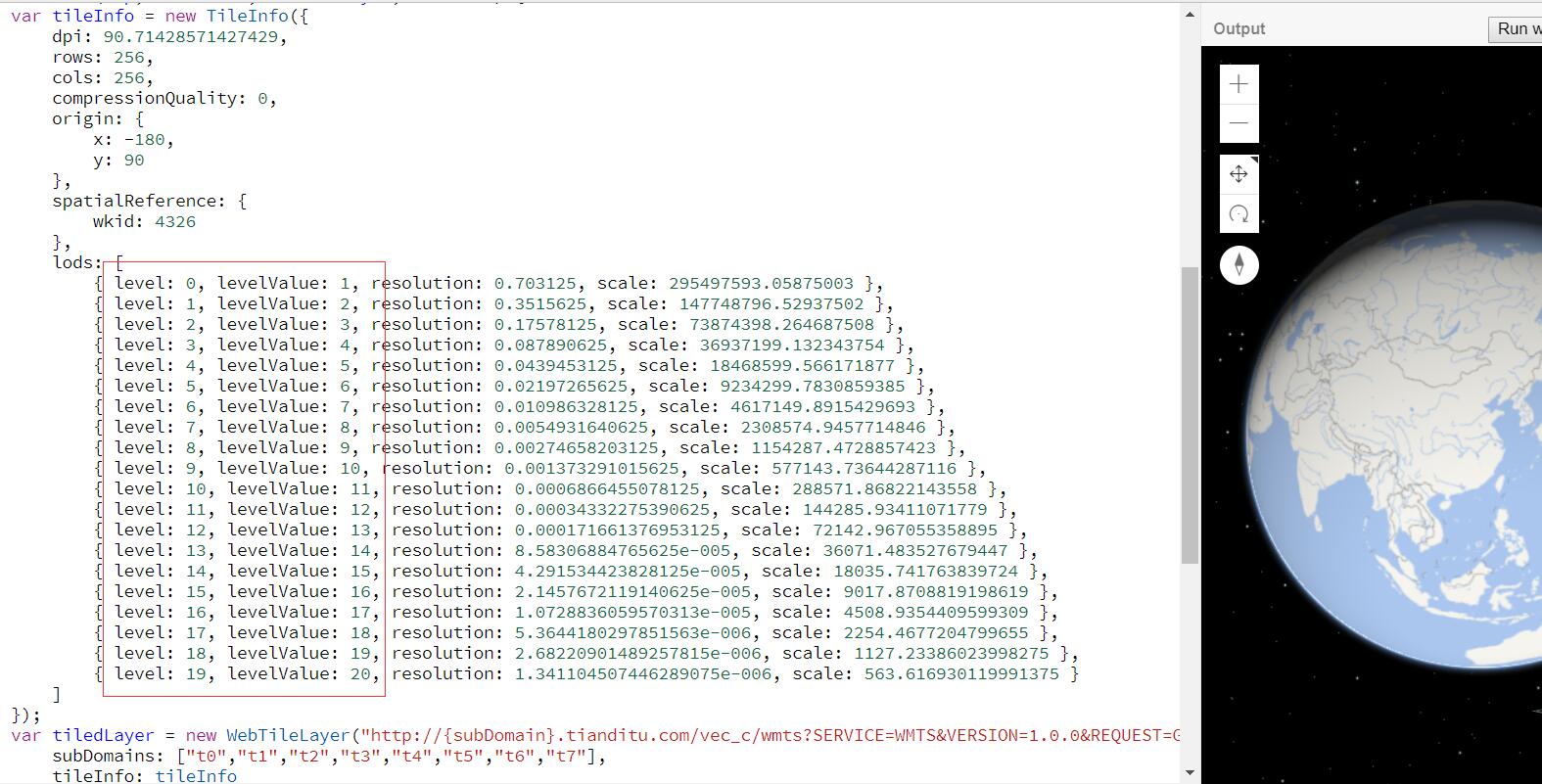
4.11API在三维加载wkid4490天地图
3 个评论
补充一下,这套代码目前仅适用于4.11. 如果在4.12或4.13使用,可能会出现切片顺序混乱的情况。
这是因为fetchTile()中的abort signal处理不正确。 最好的方法是将其传递给esriRequest()。
如果在4.11之后的版本使用此代码修改fetchTile下面的内容。主要添加了options并在Request的时候指定 allowImageDataAccess: true,signal: options.signal
fetchTile: function(level, row, col, options) {
var url = this.getTileUrl(level, row, col);
return esriRequest(url, {
responseType: "image",
allowImageDataAccess: true,
signal: options.signal
})
.then(function(response) {
...
这是因为fetchTile()中的abort signal处理不正确。 最好的方法是将其传递给esriRequest()。
如果在4.11之后的版本使用此代码修改fetchTile下面的内容。主要添加了options并在Request的时候指定 allowImageDataAccess: true,signal: options.signal
fetchTile: function(level, row, col, options) {
var url = this.getTileUrl(level, row, col);
return esriRequest(url, {
responseType: "image",
allowImageDataAccess: true,
signal: options.signal
})
.then(function(response) {
...
4.11之后的版本修改的是WebTileLayer.js下的fetchTile吗?修改后没有成功啊?