百万要素渲染、3D诸多增强,ArcGIS JS API 4.7重磅发布!
分享
Esri于近日发布ArcGIS JS API 4.7和3.24版本。新版本在3D和2D功能方面取得了重要进展,而且可以使用npm安装JS API:移动端支持3D,WebGL增强,Edge渲染,3D面积测量,3D Mesh前端绘制,客户端投影,微件内容增强,客户端查询统计等等!
移动端浏览器支持3D
开发人员现在可以构建能用于手机和平板浏览器的Web 3D应用程序,而无需安装app应用程序!
WebGL渲染能力增强
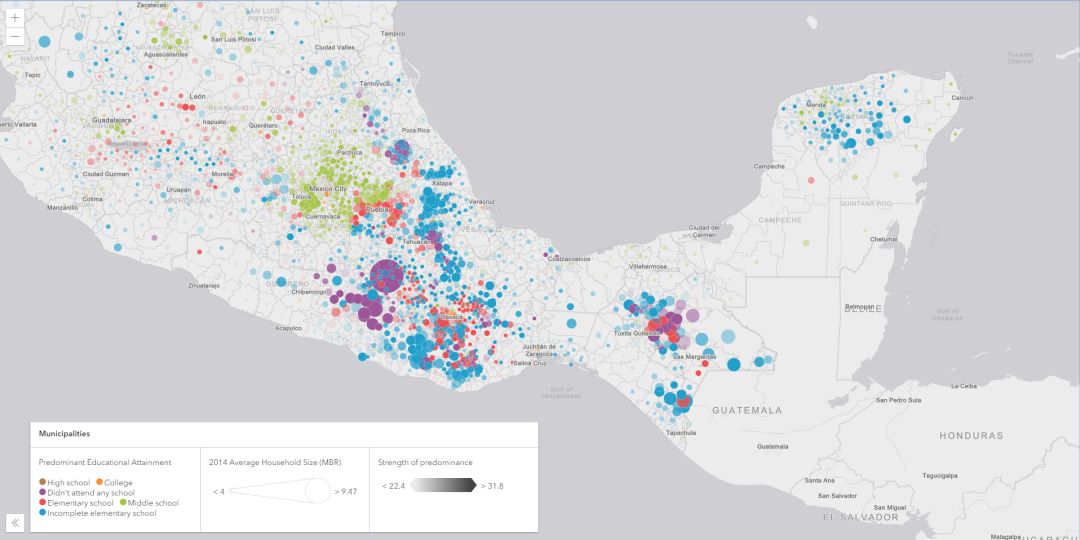
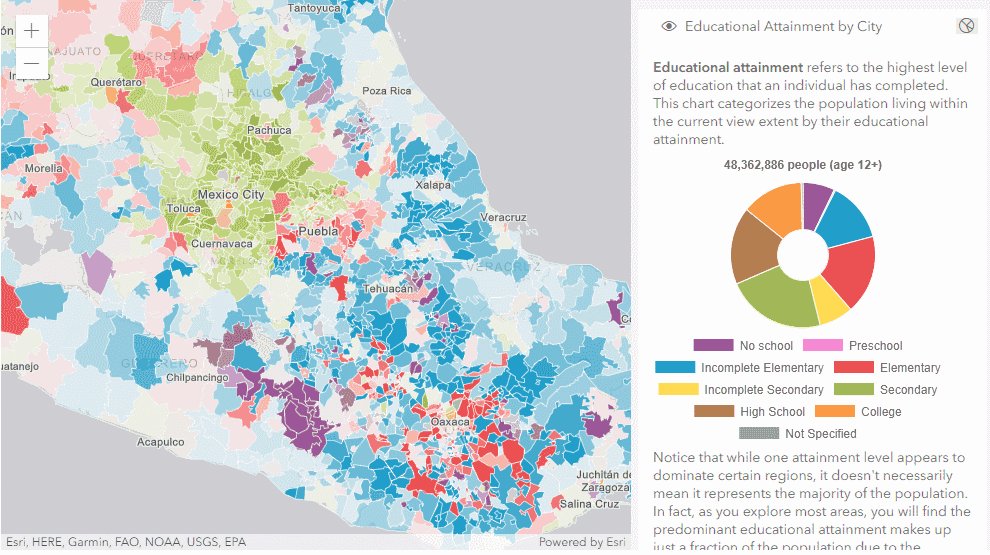
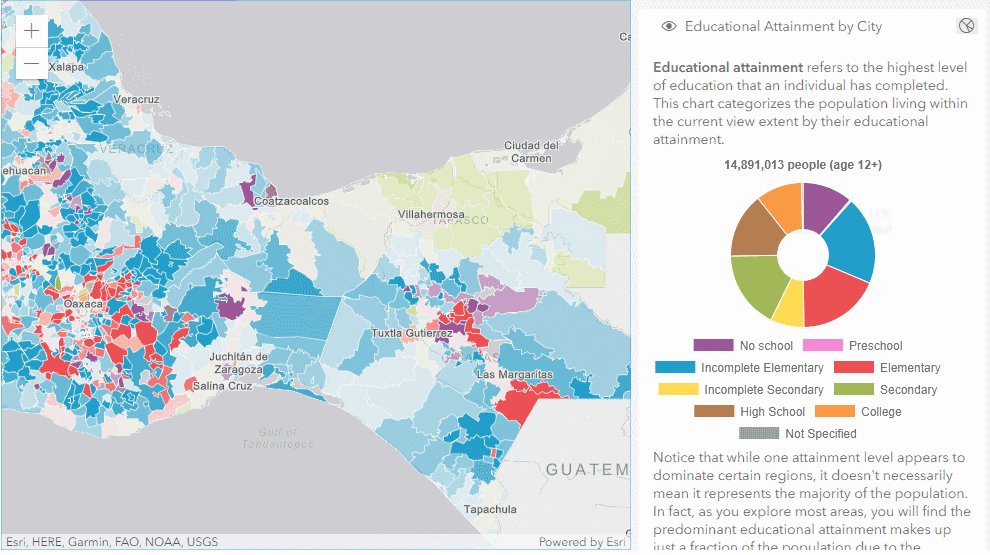
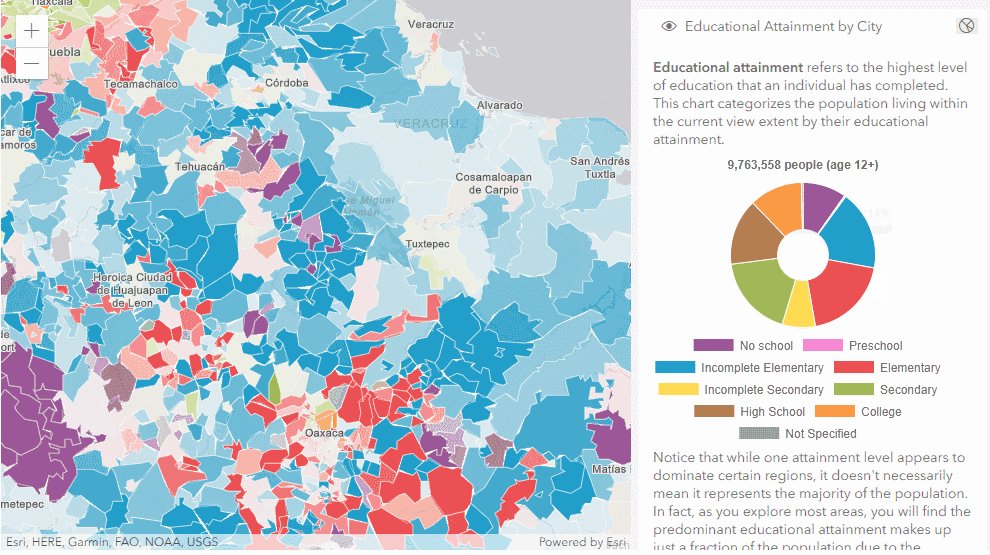
①启用WebGL渲染方式的FeatureLayer功能继续增强,允许更高效的加载大数据量要素,下图一是108万面要素加载到地图上并快速查询(目前只支持ArcGIS Online上发布的FeatureLayer,ArcGIS Enterprise 将在10.6.1版本中支持!);
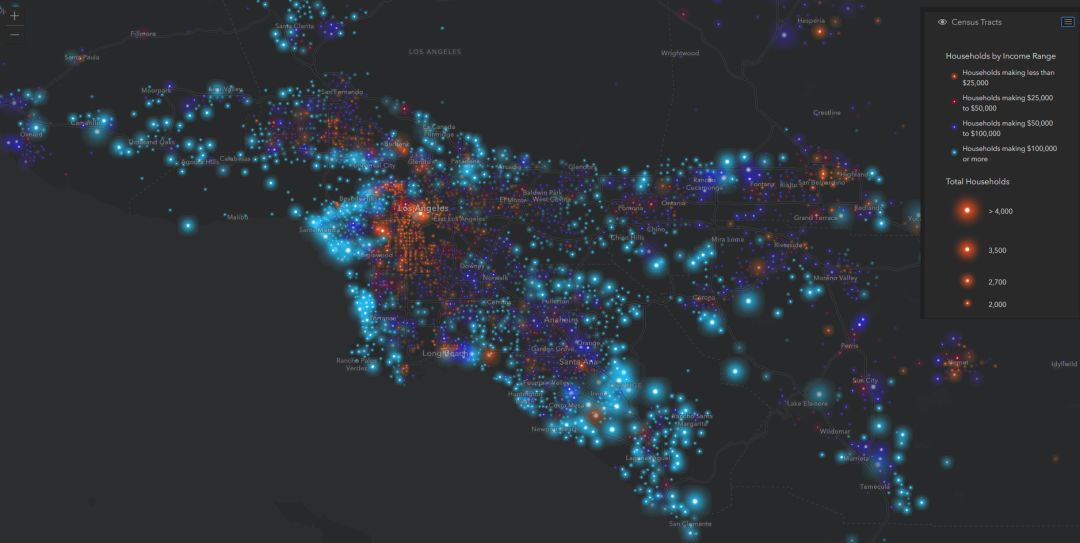
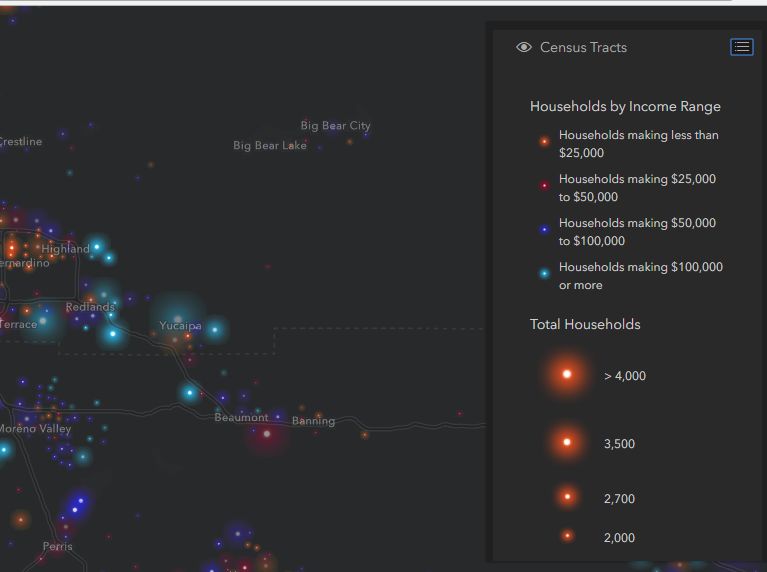
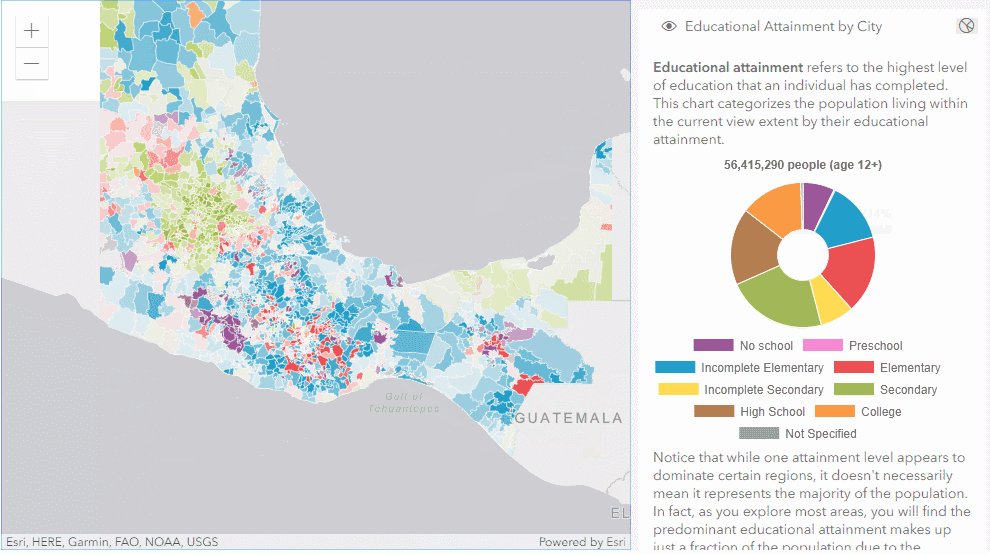
②CSVLayer支持通过WebGL渲染,下图二是12万点要素(csv文件里12万行要素)加载到地图上并快速查询!
相对之前传统的FeatureLayer只能加载16000个点要素,4000个线要素,4000个面要素来说,这个功能简直太给力了!
图一 108万面要素
图二 csv文件加载(超过12万条要素)
传统FeatureLayer的要素加载数目限制
边缘渲染(Edge Rendering)
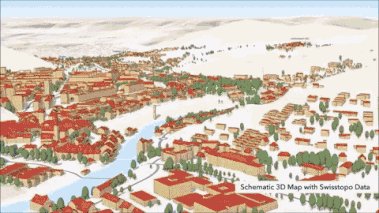
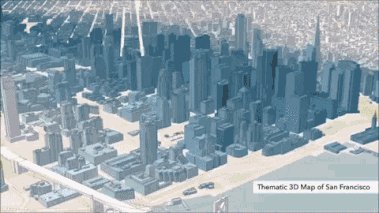
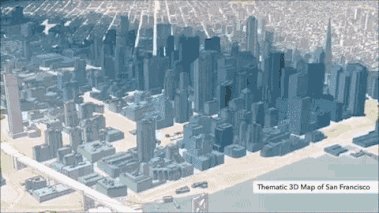
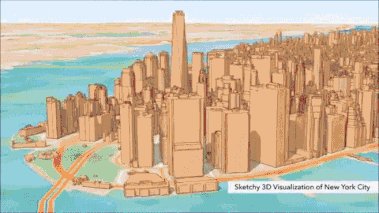
边缘渲染为建筑物形状添加轮廓(边缘)来设置建筑(3D对象)场景图层(SceneLayer)的样式。
无论有无纹理,边缘渲染将提升模型的深度感,更加清楚地展现场景图层的特征细节,达到醒目的可视化效果。
这审美,肯定是有美术功底的工程师才能想得出来!
原始建筑模型
Edge Rendering(带颜色的素描感觉有没有!)
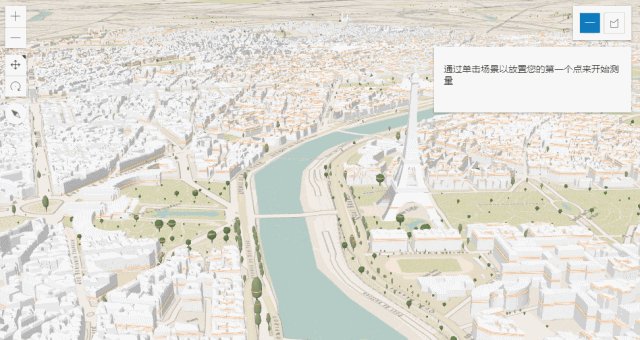
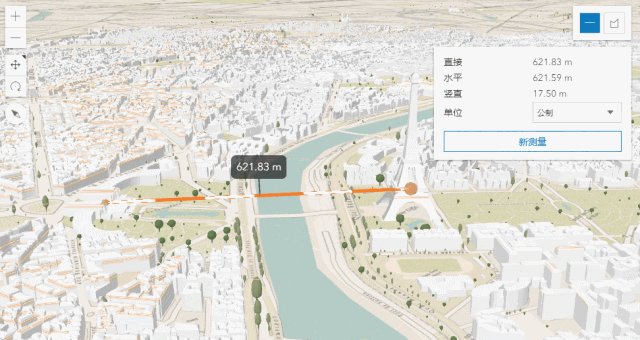
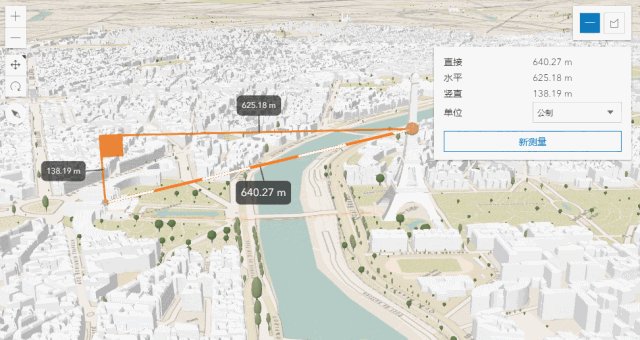
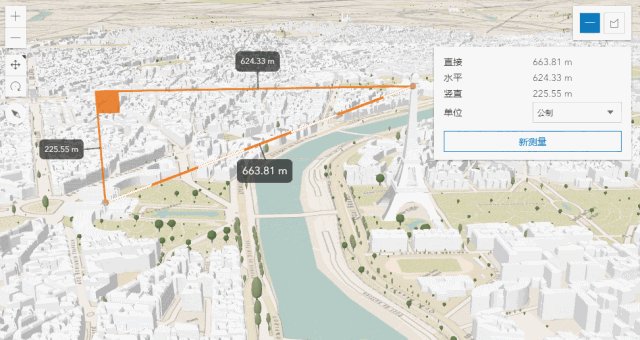
三维面积测量微件
4.6的时候有一个点对点测量微件,可交互式计算距离和高度。
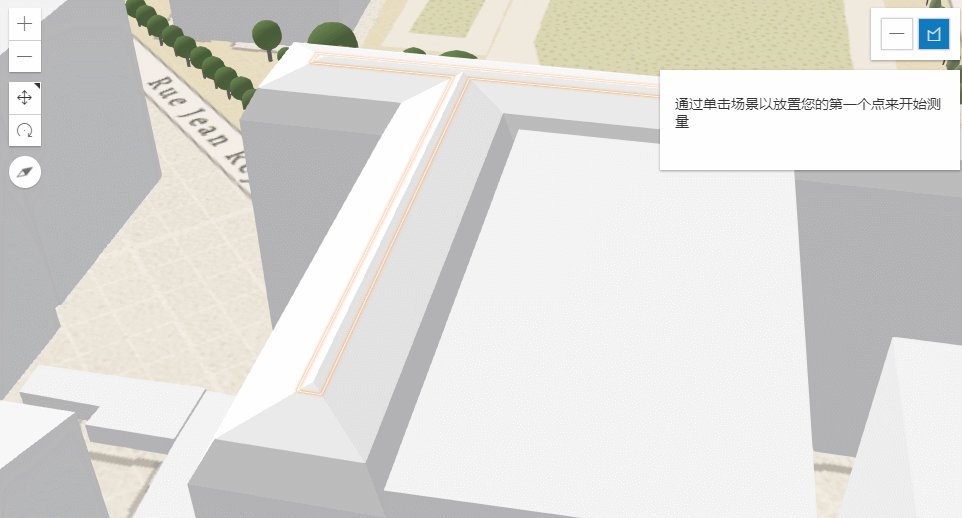
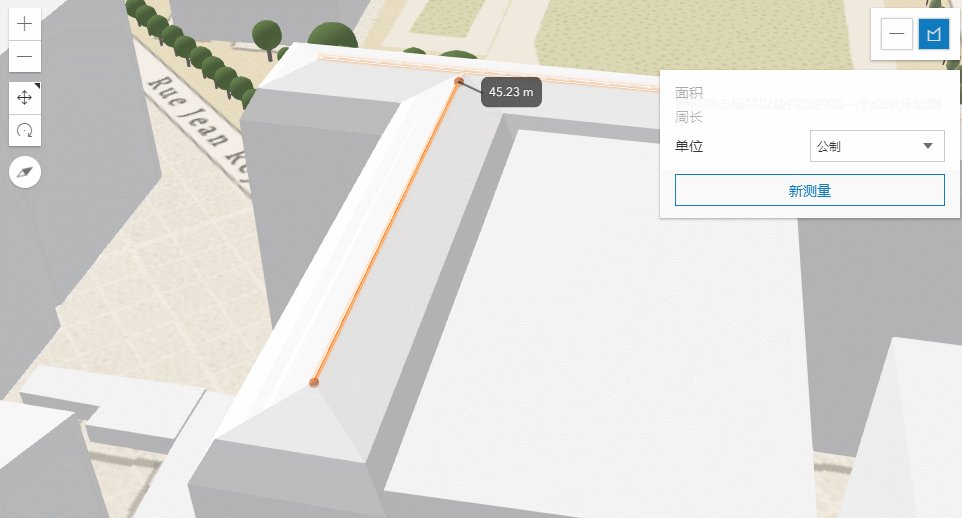
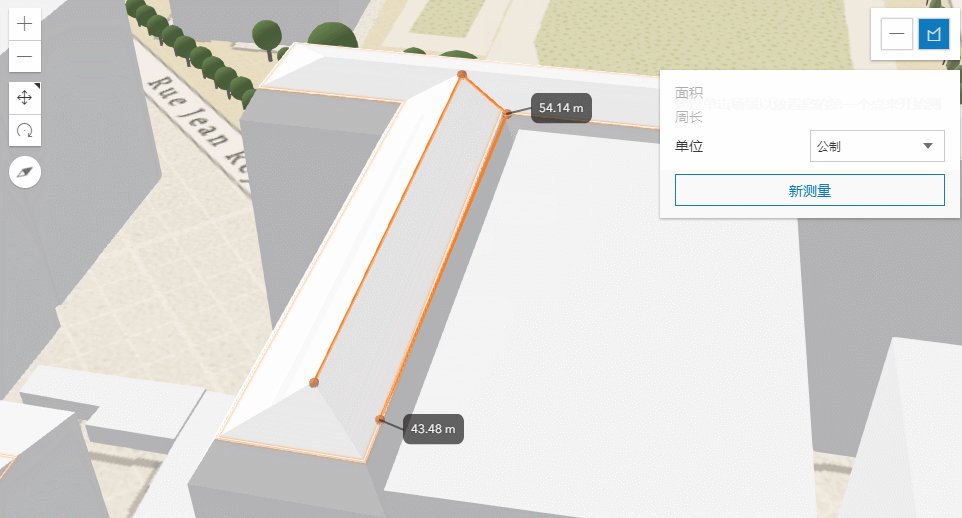
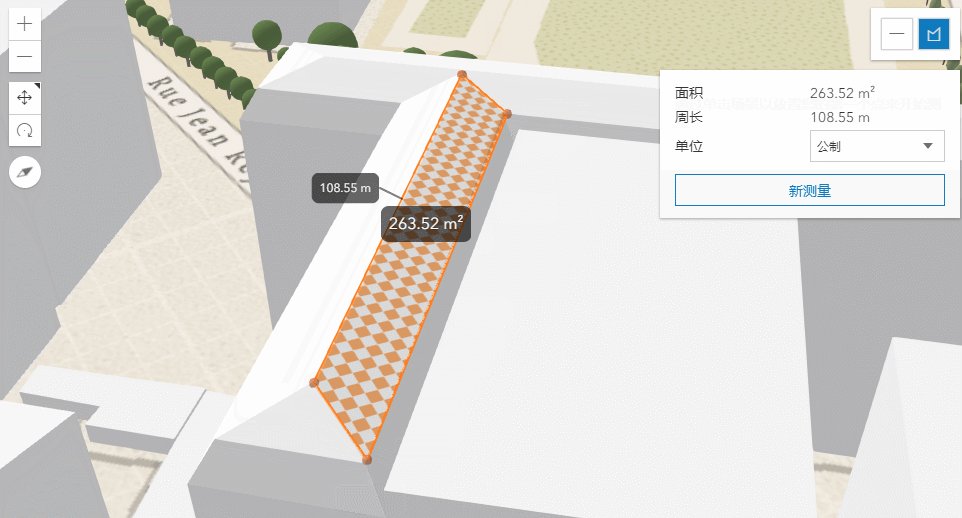
4.7增加了面积测量微件,即拿即用!
选择场景中的几个点,使用此工具可以计算地面、垂直墙、屋顶等的面积和周长。
4.7测量面积微件
4.6测量距离微件
新增绘制3D Mesh类型的Graghic
4.7新增了一种几何体—Mesh(3D几何对象)!之前只有三种2D几何对象:
point(点),polyline(线),polygon(面)。
Mesh是由若干顶点组成的通用3D几何体,该几何体包含了地理位置,影响照明/阴影的法线和可用于将图像映射到模型的UV坐标。
该模块["esri/geometry/Mesh"]允许用户通过直接操作顶点,将顶点串联成体并能添加相应的纹理来创建三维地理对象。下图中的小雪人和树就是通过该模块在前端绘制的(可不是通过接入外来三维模型然后符号化一个点对象实现的!)
新的Mesh几何体的出现,预计将带来以下变化:
(1)前端可直接创建3D模型,并实现3D模型的贴图效果。
(2)前端直接对已有模型进行编辑,如平移、旋转、缩放等。
此外配套新增meshUtils模块,提供了createFromElevation()方法,可基于高程服务提取指定区域的高程值创建mesh对象,下图是mesh对象紧贴地形的效果:
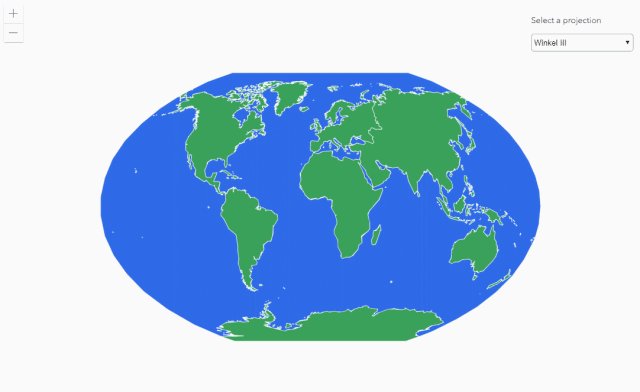
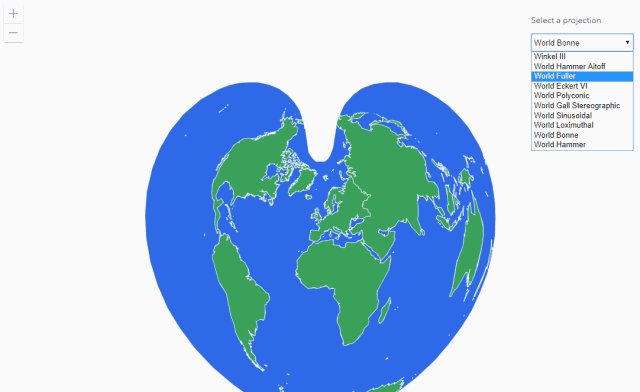
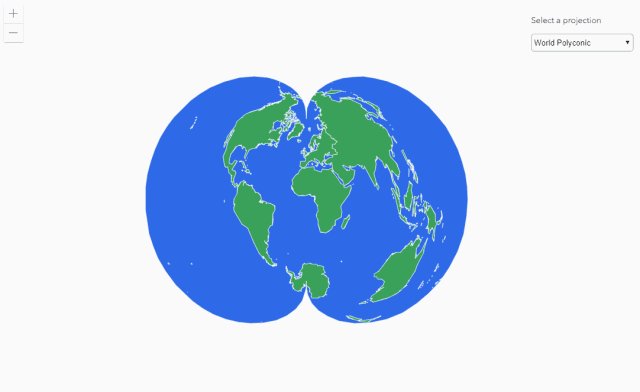
客户端投影
几何引擎模块(geometryEngine)的开发团队带来了另一个实用的客户端模块—投影引擎["esri/geometry/projection"]),该模块可以在客户端将几何图形从一个空间参考转换到另一个空间参考,无需再向服务器端发请求。3.24版本也支持。
图例微件新样式—Card
图例微件(Legend)新的样式—Card,可以更好地展示微件内容。该样式也是响应式的,根据视图的大小响应为不同的布局,使它成为移动端的理想样式。
图层列表微件增加自定义面板
图层列表微件增加了面板来添加自定义的内容,比如其他微件,文本,饼图或DOM元素,用户通常要求将LayerList微件和Legend微件组合在一起,下图是组合的效果:
客户端查询统计
FeaturLayerView上的查询统计发生在客户端,由于响应时间快,您可以创建高度交互式的Web应用程序。在此示例中,每次用户平移和缩放视图时,数据都会在图层微件的面板快速更新。
更好地支持ES6
4.7对ES6的支持更加完善,更好地对ES原生Promises功能进行支持,在4.7之前的版本中
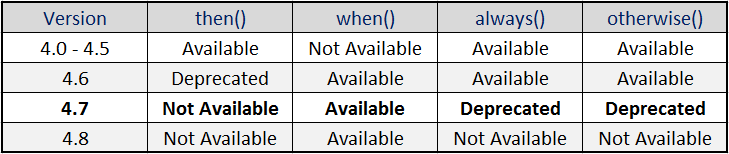
WebMap,WebScene,MapView,SceneView,Basemap,Ground, Layer, 以及LayerView这些类对ES的Promise机制并不是完全支持,会发现浏览器在某些状态下会有无响应的状态,4.7版本中很好地解决了这个问题。为了防止与ES6语法冲突,在4.7中不再支持使用then()进行异步处理,而使用when()代替。另外,always()和otherwise()也会在下一个版本中被弃用。
支持使用npm和webpack !!
自动化地进行依赖包的安装已经成为当前前端开发的主流趋势,在4.7的版本中支持使用npm的方式下载ArcGIS JS API,并支持使用webpack的方式引用ArcGIS JS API模块。
其他
还有很多想说限于篇幅没说的点,诸如更新几何图形,智能制图支持Arcade表达式,popup弹框中的附件图片显示缩略图等,小伙伴亲自去体验吧!
3.24版本新特性
①该版本开始,也可以使用WebGL渲染FeatureLayer了!
②增加了一个客户端投影的模块["esri/geometry/projection"]
③打印功能实现了重大优化
Get更多技术:
----------------------------------------
5月9号-10号
北京,中国科技会堂
2018 Esri空间信息技术开发者大会
扫描下方二维码,进入官网报名!
官方网址
http://developer.esrichina.com.cn/
报名通道
http://developer.esrichina.com.cn/register.html
咨询邮箱
edc2018@esrichina.com.cn
咨询电话
010-57632029
----------------------------------------
“ArcGIS极客说”,给你好看又好用的ArcGIS产品
文章来源:https://mp.weixin.qq.com/s/ilrihV4gBKltqXFCXtGMNw
移动端浏览器支持3D
开发人员现在可以构建能用于手机和平板浏览器的Web 3D应用程序,而无需安装app应用程序!
WebGL渲染能力增强
①启用WebGL渲染方式的FeatureLayer功能继续增强,允许更高效的加载大数据量要素,下图一是108万面要素加载到地图上并快速查询(目前只支持ArcGIS Online上发布的FeatureLayer,ArcGIS Enterprise 将在10.6.1版本中支持!);
②CSVLayer支持通过WebGL渲染,下图二是12万点要素(csv文件里12万行要素)加载到地图上并快速查询!
相对之前传统的FeatureLayer只能加载16000个点要素,4000个线要素,4000个面要素来说,这个功能简直太给力了!
图一 108万面要素
图二 csv文件加载(超过12万条要素)
传统FeatureLayer的要素加载数目限制
边缘渲染(Edge Rendering)
边缘渲染为建筑物形状添加轮廓(边缘)来设置建筑(3D对象)场景图层(SceneLayer)的样式。
无论有无纹理,边缘渲染将提升模型的深度感,更加清楚地展现场景图层的特征细节,达到醒目的可视化效果。
这审美,肯定是有美术功底的工程师才能想得出来!
原始建筑模型
Edge Rendering(带颜色的素描感觉有没有!)
三维面积测量微件
4.6的时候有一个点对点测量微件,可交互式计算距离和高度。
4.7增加了面积测量微件,即拿即用!
选择场景中的几个点,使用此工具可以计算地面、垂直墙、屋顶等的面积和周长。
4.7测量面积微件
4.6测量距离微件
新增绘制3D Mesh类型的Graghic
4.7新增了一种几何体—Mesh(3D几何对象)!之前只有三种2D几何对象:
point(点),polyline(线),polygon(面)。
Mesh是由若干顶点组成的通用3D几何体,该几何体包含了地理位置,影响照明/阴影的法线和可用于将图像映射到模型的UV坐标。
该模块["esri/geometry/Mesh"]允许用户通过直接操作顶点,将顶点串联成体并能添加相应的纹理来创建三维地理对象。下图中的小雪人和树就是通过该模块在前端绘制的(可不是通过接入外来三维模型然后符号化一个点对象实现的!)
新的Mesh几何体的出现,预计将带来以下变化:
(1)前端可直接创建3D模型,并实现3D模型的贴图效果。
(2)前端直接对已有模型进行编辑,如平移、旋转、缩放等。
此外配套新增meshUtils模块,提供了createFromElevation()方法,可基于高程服务提取指定区域的高程值创建mesh对象,下图是mesh对象紧贴地形的效果:
客户端投影
几何引擎模块(geometryEngine)的开发团队带来了另一个实用的客户端模块—投影引擎["esri/geometry/projection"]),该模块可以在客户端将几何图形从一个空间参考转换到另一个空间参考,无需再向服务器端发请求。3.24版本也支持。
图例微件新样式—Card
图例微件(Legend)新的样式—Card,可以更好地展示微件内容。该样式也是响应式的,根据视图的大小响应为不同的布局,使它成为移动端的理想样式。
图层列表微件增加自定义面板
图层列表微件增加了面板来添加自定义的内容,比如其他微件,文本,饼图或DOM元素,用户通常要求将LayerList微件和Legend微件组合在一起,下图是组合的效果:
客户端查询统计
FeaturLayerView上的查询统计发生在客户端,由于响应时间快,您可以创建高度交互式的Web应用程序。在此示例中,每次用户平移和缩放视图时,数据都会在图层微件的面板快速更新。
更好地支持ES6
4.7对ES6的支持更加完善,更好地对ES原生Promises功能进行支持,在4.7之前的版本中
WebMap,WebScene,MapView,SceneView,Basemap,Ground, Layer, 以及LayerView这些类对ES的Promise机制并不是完全支持,会发现浏览器在某些状态下会有无响应的状态,4.7版本中很好地解决了这个问题。为了防止与ES6语法冲突,在4.7中不再支持使用then()进行异步处理,而使用when()代替。另外,always()和otherwise()也会在下一个版本中被弃用。
支持使用npm和webpack !!
自动化地进行依赖包的安装已经成为当前前端开发的主流趋势,在4.7的版本中支持使用npm的方式下载ArcGIS JS API,并支持使用webpack的方式引用ArcGIS JS API模块。
其他
还有很多想说限于篇幅没说的点,诸如更新几何图形,智能制图支持Arcade表达式,popup弹框中的附件图片显示缩略图等,小伙伴亲自去体验吧!
3.24版本新特性
①该版本开始,也可以使用WebGL渲染FeatureLayer了!
②增加了一个客户端投影的模块["esri/geometry/projection"]
③打印功能实现了重大优化
Get更多技术:
----------------------------------------
5月9号-10号
北京,中国科技会堂
2018 Esri空间信息技术开发者大会
扫描下方二维码,进入官网报名!
官方网址
http://developer.esrichina.com.cn/
报名通道
http://developer.esrichina.com.cn/register.html
咨询邮箱
edc2018@esrichina.com.cn
咨询电话
010-57632029
----------------------------------------
“ArcGIS极客说”,给你好看又好用的ArcGIS产品
文章来源:https://mp.weixin.qq.com/s/ilrihV4gBKltqXFCXtGMNw
0 个评论
相关问题
- 如何优雅的使用ArcGIS知乎?
- 建设ArcGIS知乎平台的目和意义?
- ArcGIS知乎社区改进意见征集
- 【抽奖结果已出】ArcGIS知乎社区活动 之 你不知道的地理空间革命【转发分享有奖】【附奖品寄送照片】
- 苹果系统下可以使用arcgis 吗?
- arcgis版本兼容性
- 请问ArcGIS适合在局域网内用javaweb做二次开发吗?
- 请问大神们,怎么用ArcGIS做城镇间经济联系强度的图?
- 在Visual studio 2015 中使用 Arcgis API for JavaScript v3.16 如何实现代码智能提示?
- ArcGIS如何求栅格图像的“质心”
- arcgis10.2有时候无法复制粘贴要素