【2017UC回顾】千万级矢量数据web端高效显示,ArcGIS矢量切片技术搞定它!
分享
ArcGIS矢量切片是一种利用一些新技术来控制动态的可交互的地图展示的方式,它通过一种紧凑的格式包含所有相对应的几何图形和元数据,是一种高性能的格式,在样式和输出格式以及交互性方面有很高的灵活性,可以让个人在移动端或者浏览器端自定义地图样式。总体而言,ArcGIS矢量切片具有快速、体积小、显示高效、多端支持等特点。
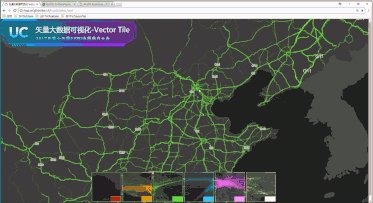
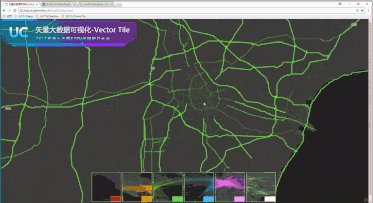
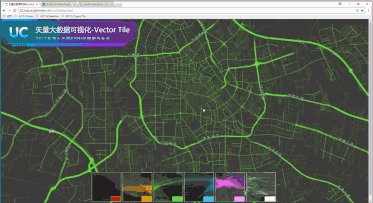
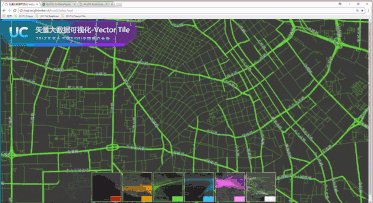
(图:web端矢量数据高效显示,无极缩放,且可实时改变样式)
01
快速、体积小
矢量切片的创建、配置、发布都能体现其快速的特点。
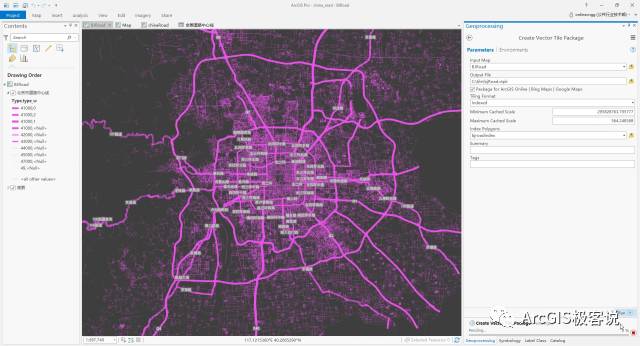
在今年用户大会主题演示上,以配置好的北京市道路数据为例,现场创建矢量切片包。打开ArcGIS Pro中的“创建矢量切片包”工具,简单设置地图、输出切片包路径、切片方案等参数,一键即可完成创建任务,北京市道路第0级至19级矢量切片创建时间是1分21秒,而创建完成的切片包大小仅为55.2M,即便拷贝到移动端也是毫无压力,充分证实了矢量切片创建快,体积小的特点。
(图:创建矢量切片包,一键创建任务)
配置快:
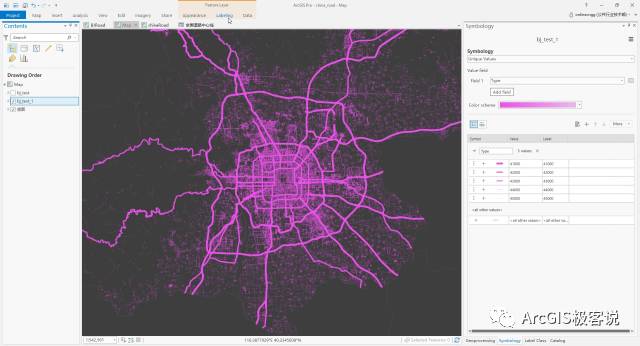
区别ArcMap的配图模式,ArcGIS Pro的配图更加简洁。这里仍然以刚才的北京市道路数据为例,选择高速公路线图层、标注等常用图层进行展示。众所周知,同一级别下不同类别道路显示的符号和标注不同,选择唯一值渲染方式,以数据的type属性为渲染字段,选择同一颜色不同透明度的色带渲染不同类型的道路,分别设置高速公路宽度、国道宽度、快速路宽度、主要道路宽度和次要道路宽度,完成符号配置。
(图:渲染符号配置)
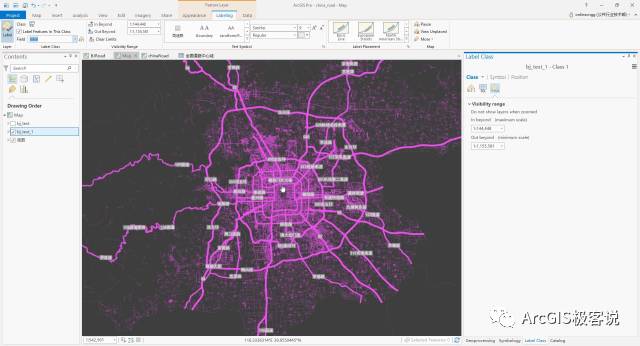
接下来继续配置标注,当前级别标注高速路和国道,通过筛选设置SQL语句,设置标注可见比例尺范围。选择标注符号,设置标注字段,进行标注,当前级别下北京市道路设置完成。
(图:标注配置)
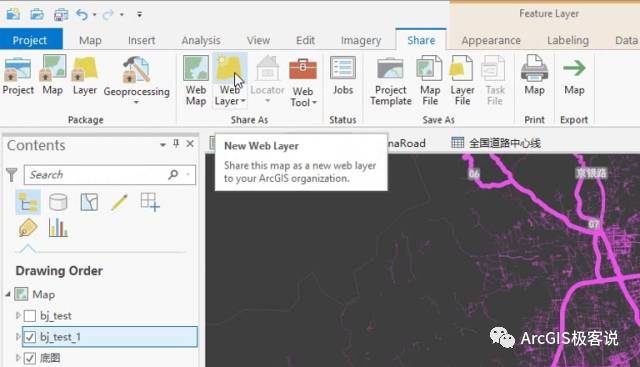
发布快:
在矢量切片发布上,ArcGIS Pro提供了一键发布的功能,快速将数据发布成服务。
02
显示高效
主题演示中在Web端展示了全国道路数据,数据存储在道路中心线图层,共计1250万多条,数据节点9950万个,以传统方式显示如此大量数据,必然造成浏览器崩溃、无法加载的问题,而采用矢量切片技术,可以看到,各级道路配图各异,层次分明,显示效果极佳。此外,矢量切片的样式可以在前端按需定制,无需重新创建配置即可实时改变切片效果。
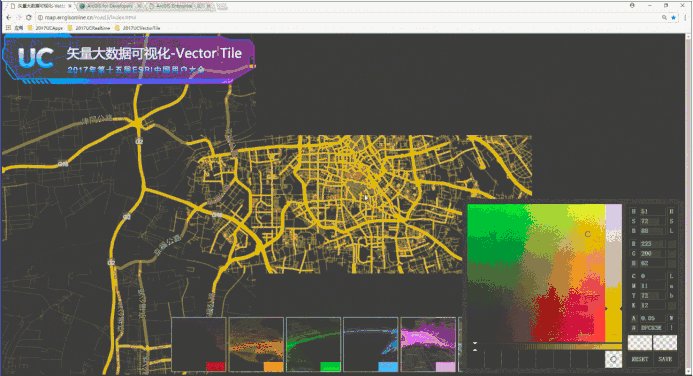
(图:道路高效显示、配图各异、层次分明、效果极佳)
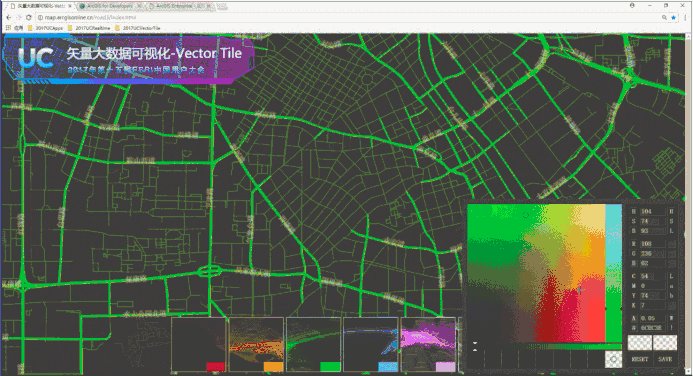
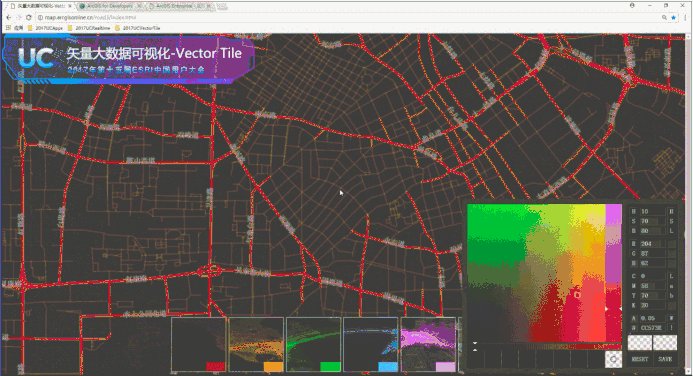
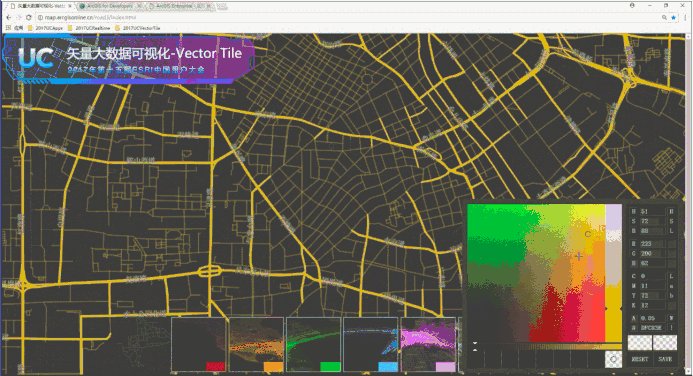
(图:实时改变切片效果)
03
多端支持
ArcGIS作为一个统一的GIS平台,提供不同端的矢量切片访问入口。在web端,提供JavaScript接口。在移动端,提供安卓、苹果、.NET等不同平台接口,让用户可以在Web和移动端随心享用矢量切片的各种便利。
以上就是今年用户大会主题演示上为大家介绍的ArcGIS矢量切片技术,其制作快速、体积小巧、显示高效、多端支持等优势,让底图更新、矢量大数据高效显示、移动端加载离线切片包变得更加简便,让GIS应用更加智慧。
文章来源:https://mp.weixin.qq.com/s/f29RT6yj2mvJ0ZlpBx7jdw
想在地图中展现全国道路数据,并想看到数据加载流畅,无极缩放,在web端即可实时改变样式吗?想的话,我们来认识一下实现它的关键技术——ArcGIS矢量切片。
ArcGIS矢量切片是一种利用一些新技术来控制动态的可交互的地图展示的方式,它通过一种紧凑的格式包含所有相对应的几何图形和元数据,是一种高性能的格式,在样式和输出格式以及交互性方面有很高的灵活性,可以让个人在移动端或者浏览器端自定义地图样式。总体而言,ArcGIS矢量切片具有快速、体积小、显示高效、多端支持等特点。
(图:web端矢量数据高效显示,无极缩放,且可实时改变样式)
01
快速、体积小
矢量切片的创建、配置、发布都能体现其快速的特点。
在今年用户大会主题演示上,以配置好的北京市道路数据为例,现场创建矢量切片包。打开ArcGIS Pro中的“创建矢量切片包”工具,简单设置地图、输出切片包路径、切片方案等参数,一键即可完成创建任务,北京市道路第0级至19级矢量切片创建时间是1分21秒,而创建完成的切片包大小仅为55.2M,即便拷贝到移动端也是毫无压力,充分证实了矢量切片创建快,体积小的特点。
(图:创建矢量切片包,一键创建任务)
配置快:
区别ArcMap的配图模式,ArcGIS Pro的配图更加简洁。这里仍然以刚才的北京市道路数据为例,选择高速公路线图层、标注等常用图层进行展示。众所周知,同一级别下不同类别道路显示的符号和标注不同,选择唯一值渲染方式,以数据的type属性为渲染字段,选择同一颜色不同透明度的色带渲染不同类型的道路,分别设置高速公路宽度、国道宽度、快速路宽度、主要道路宽度和次要道路宽度,完成符号配置。
(图:渲染符号配置)
接下来继续配置标注,当前级别标注高速路和国道,通过筛选设置SQL语句,设置标注可见比例尺范围。选择标注符号,设置标注字段,进行标注,当前级别下北京市道路设置完成。
(图:标注配置)
发布快:
在矢量切片发布上,ArcGIS Pro提供了一键发布的功能,快速将数据发布成服务。
02
显示高效
主题演示中在Web端展示了全国道路数据,数据存储在道路中心线图层,共计1250万多条,数据节点9950万个,以传统方式显示如此大量数据,必然造成浏览器崩溃、无法加载的问题,而采用矢量切片技术,可以看到,各级道路配图各异,层次分明,显示效果极佳。此外,矢量切片的样式可以在前端按需定制,无需重新创建配置即可实时改变切片效果。
(图:道路高效显示、配图各异、层次分明、效果极佳)
(图:实时改变切片效果)
03
多端支持
ArcGIS作为一个统一的GIS平台,提供不同端的矢量切片访问入口。在web端,提供JavaScript接口。在移动端,提供安卓、苹果、.NET等不同平台接口,让用户可以在Web和移动端随心享用矢量切片的各种便利。
以上就是今年用户大会主题演示上为大家介绍的ArcGIS矢量切片技术,其制作快速、体积小巧、显示高效、多端支持等优势,让底图更新、矢量大数据高效显示、移动端加载离线切片包变得更加简便,让GIS应用更加智慧。
文章来源:https://mp.weixin.qq.com/s/f29RT6yj2mvJ0ZlpBx7jdw