【技术贴】ArcGIS Runtime for Xamarin 使用SPK构建逼真的三维场景
SPK是一个重要的三维格式,SPK基于开源标准I3S,ArcGIS Runtime 很好的支持了SPK,这样可以让桌面端,移动端都能体验到逼真炫酷,流畅的三维场景。
ArcGIS Runtime中SPK类型的三维的图层就通过ArcGISSceneLayer对象来加载的。SceneLayer是一个专门用来显示三维图层的类。他既可以加载在线的Portal for ArcGIS 中的三维图层,也可以使用SPK作为数据源。通过SceneLayer获得关于三维图层的一些属性,比如图层是否可见,图层的范围,图层透明度等。这个对象是我们今后做开发会经常要用的一个对象。
ArcGISSceneLayer有一个重要的属性Source,这个属性需要置顶一个Url对象,Url既可以是在线的网络服务,也可以是本地的spk数据。
动手环节
接下里我们就详细的演示一下ArcGIS Runtime for .NET 开发一个加载SPK的 Android应用。
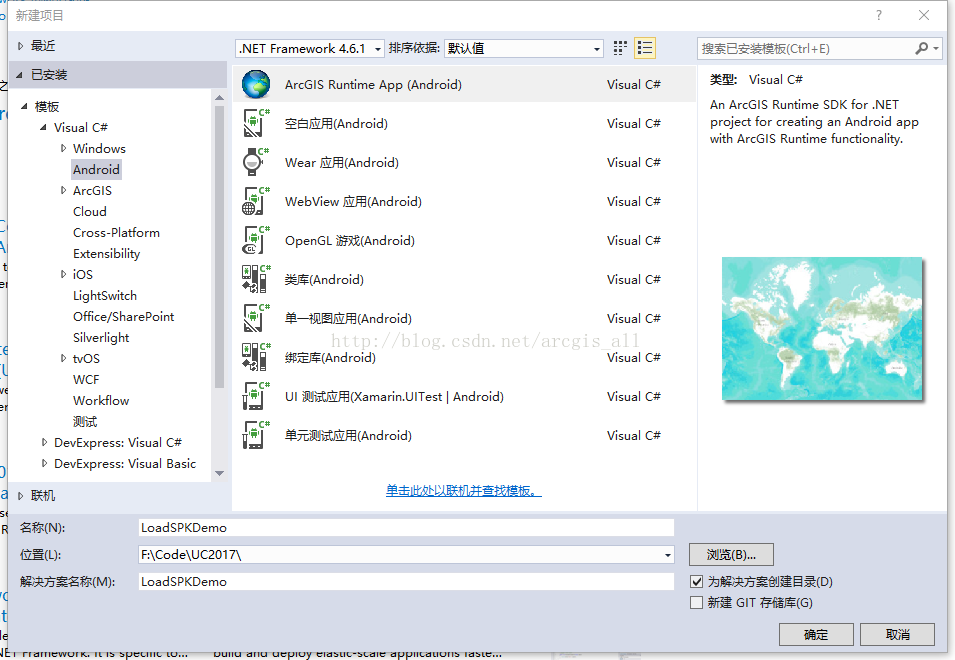
启动VS2015 选择ArcGIS Runtime App(Android)模板。工程命名为LoadSPKDemo,如下图。
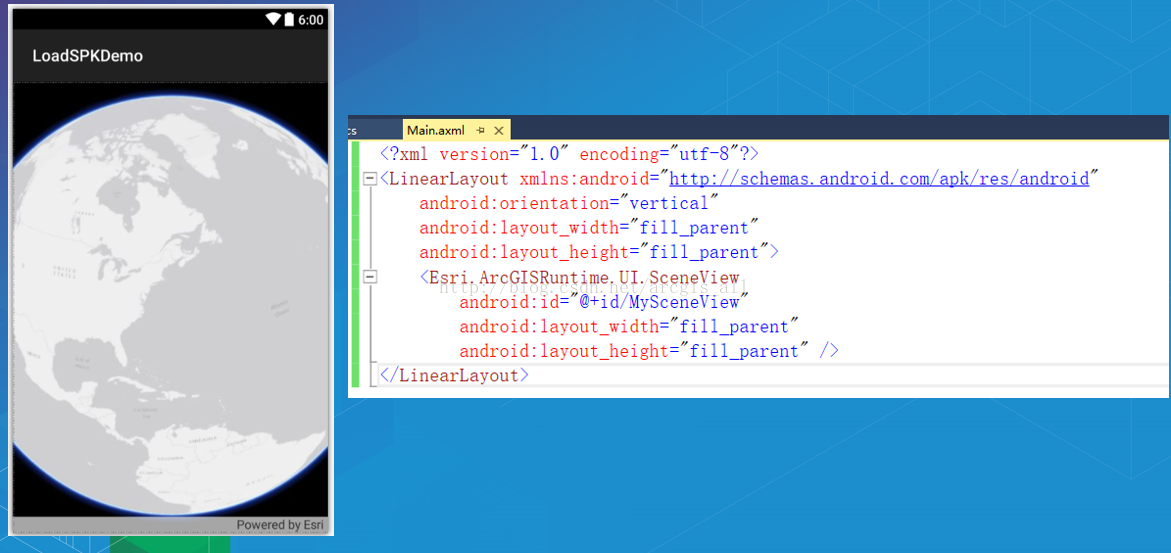
在建立好的工程里,修改布局文件,布局文件的位置如下图
只需要把原来的MapView 改成SceneView 就可以,这样二维的场景立刻就变成了三维的地球了,如下图:
在这里补充一个知识点,什么是SceneView。
SceneView 是三维场景的一个重要的对象,他是用户查看三维场景的一个入口,就像是一个展示三维内容的窗体,可视化三维内容。用户进行三维的操作和交互都是通过SceneView来进行的。SceneView包含了许多重要的属性方法,比如相机Camera,和内容对象,临时图层。也提供了很多的方法比如:SetViewpointCamera来切换视角,识别图层使用:IdentifyLayersAsync(Point,Double, Boolean, Int64),总之凡是展示和用户交互的属性方法,开发者都可以在这个对象里找。
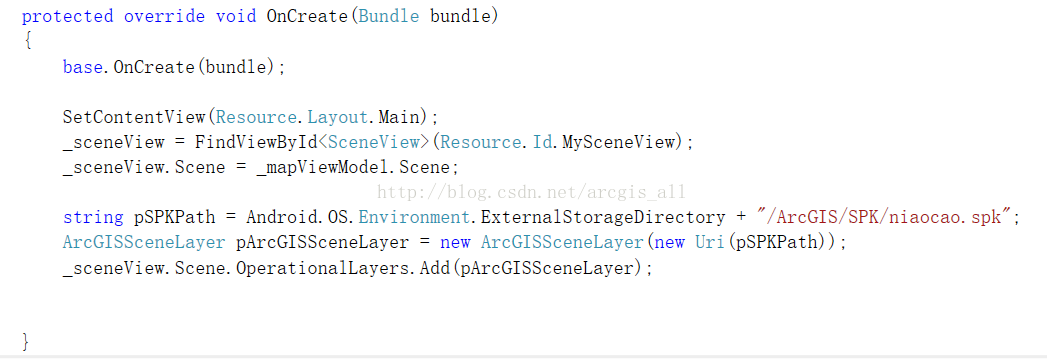
三维场景构建好了,就需要添加SPK数据,打开MainActivity文件,在OnCreate 方法中加入如下代码 :
代码很简单,只需要短短几行代码就完成了SPK的加载。在这里也需要补充说明一个重要的对象 Scene。
如果说SceneView是内容的展现者,那么Scene就是要展现的内容。底图,操作图层,书签,高程表面都是三维展示内容要素,一个SceneView只能有一个Scene,而一个Scene可以有多个底图,图层,书签,以及影像, SceneView一个负责显示,交互,一个负责逻辑内容,这也充分的体现了MVVM模式,UI逻辑分开。
同样Scene也包个相关的属性和方法,如basemap 是要添加的底图,baseface是要添加的高程图层,以及书签等等,也就是可以说,凡是三维场景要展示的内容,都要添加到Scene中,才能在场景里使用和展现。所以我们需要将pArcGISSceneLayer这个对象添加到Scene中。
到此这个简单价值SPK Demo 就完成了,我们运行起来看一下;
VS中选择要运行的设备
程序运行起来就可以看到我们的SPK数据成功加载了。其实整个过程还是非常简单的。
你还能做什么?
ArcGISRuntime 可以实现丰富多样的三维场景,大家不妨试试。
为何找不到ArcGIS Runtimefor Xamarin
随着ArcGIS Runtime 100 版本的发布,已经有原来独立的SDK 合并到ArcGIS Runtime for .NET 中了。
ArcGISRuntime for Xamarin 有什么好处?
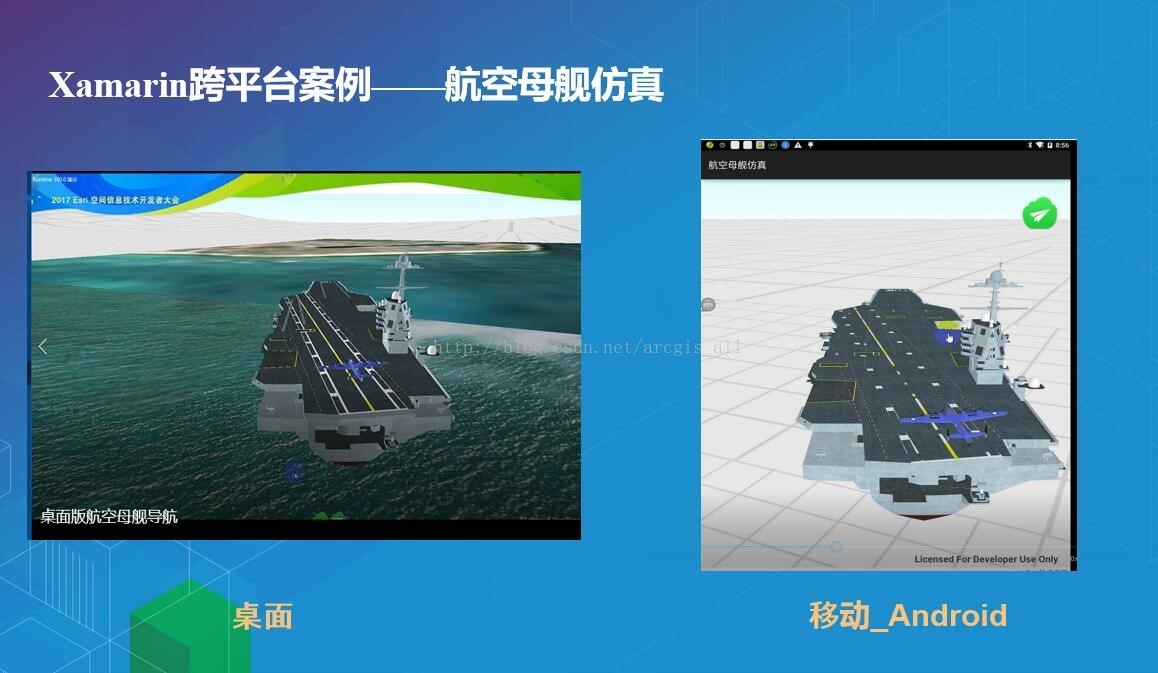
使用ArcGIS Runtime forXamarin 开发自然在跨平台上有很大的优势,Xamarin 是原生的跨平台。下图是今年开发这大会上的案例。开发这大会上的案例是一个桌面的WPF,应用程序。右边的移动Android 应用迁移过去的,可以毫不夸张的说,整个迁移过程没有用10分钟。是不是真的很提高生产力。
文章来源:http://blog.csdn.net/arcgis_all/article/details/76999104