JS API 4.x地图渲染之符号(三)
分享
在MapView 2D视图中能够使用的符号还剩下最后一种:文本符号(TextSymbol)。简单说使用TextSymbol可以给任何点、线、面要素‘贴’标签,不管是天上的,地上的,海里游的,陆上跑的,活着的,死着的,只需要两步:①find it,②’贴’ it。
该符号也可以在SceneView 3D视图中使用,应用场景比如给建筑物加标签。详情请参考下面的分享。
1在MapView(2D)中使用TextSymbol
文本符号(Text symbols)用于在要素图层(FeatureLayer)中的图形(Graphic)上显示标签。通过TextSymbol类,你可以改变图形标签的大小、颜色、字体,或者其他属性。
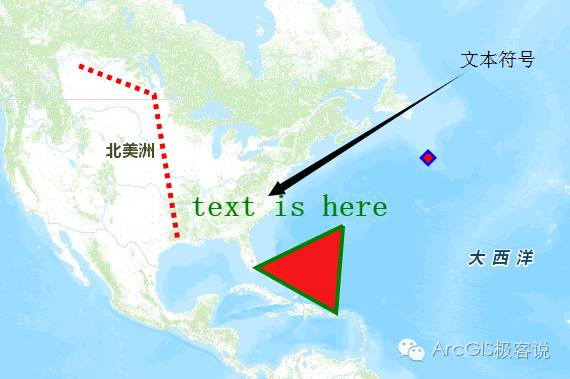
文本符号可以对点要素,线要素,面要素进行标注。下面的图片描述的是一个面要素图层,使用文本符号来标注它的要素。
下面的代码构造了颜色是绿色,内容是"text is here"的文本符号:
详细demo请用手机打开:
http://ptm.arcgisonline.cn/dem ... .html
还记得中国八大菜系么,不知道你们有没有时间尝试,小编用文本符号做了一个简单的:
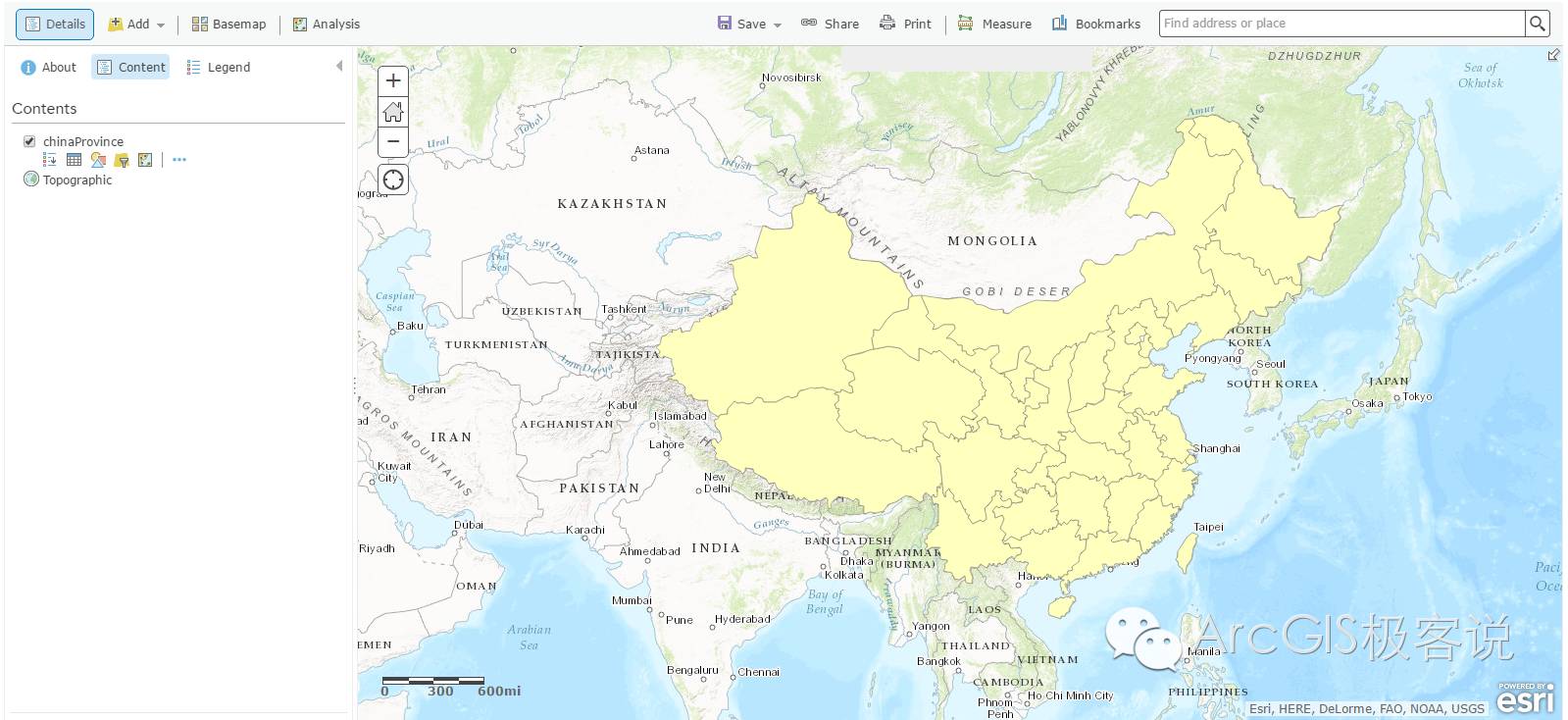
这可不是桌面配的图,也不是在portal里配的图,portal里的原始webmap在此:
简单的一副纯色地图,我们用TextSymbol对该地图进行符号化渲染。有时候用程序进行配图比桌面产品更好使。
详细demo请用手机打开(地图太小时请点左上角加号缩进地图):
http://ptm.arcgisonline.cn/dem ... .html
期待你的更好的渲染、配图作品
2在SceneView(3D)中使用TextSymbol
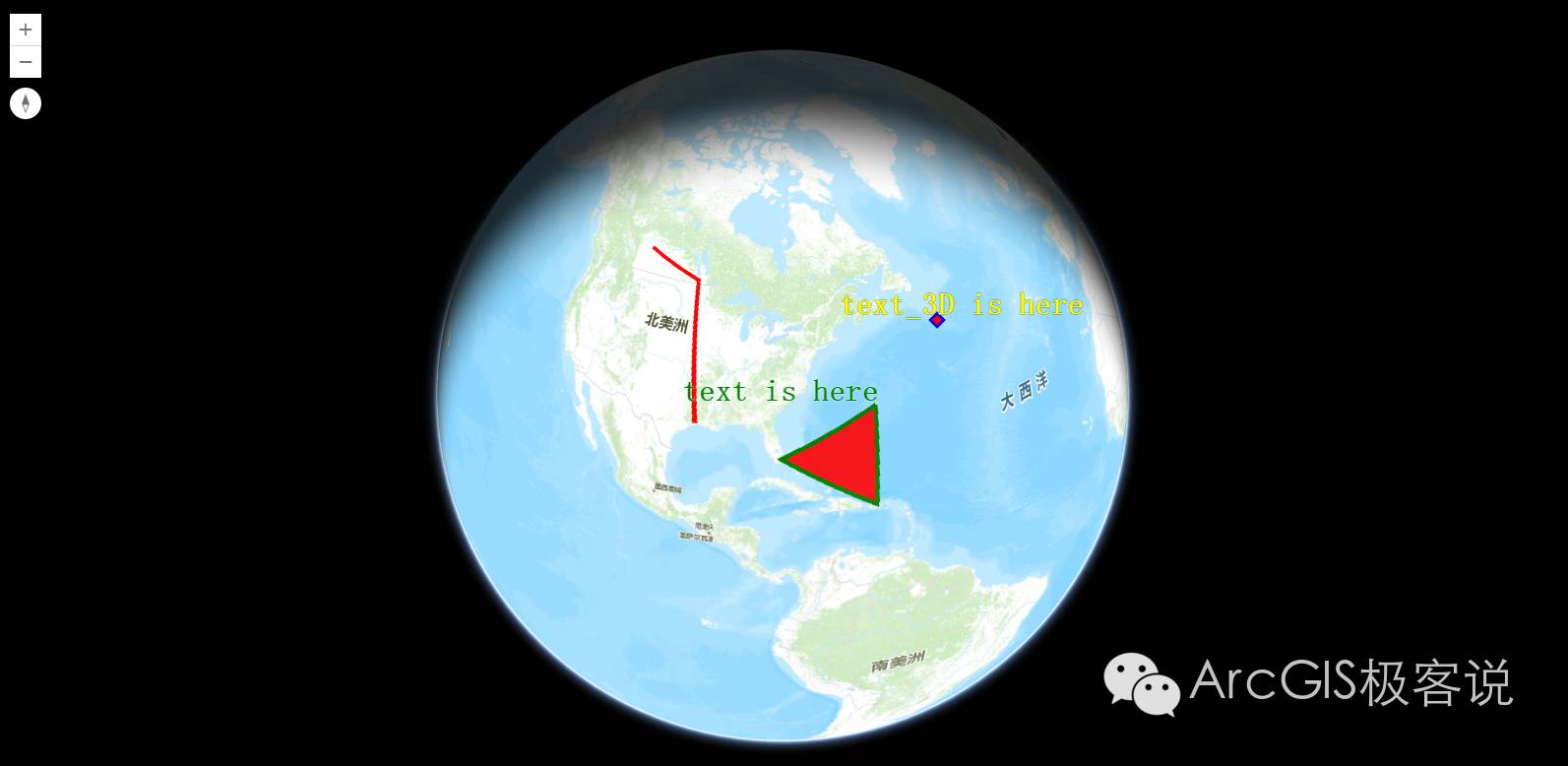
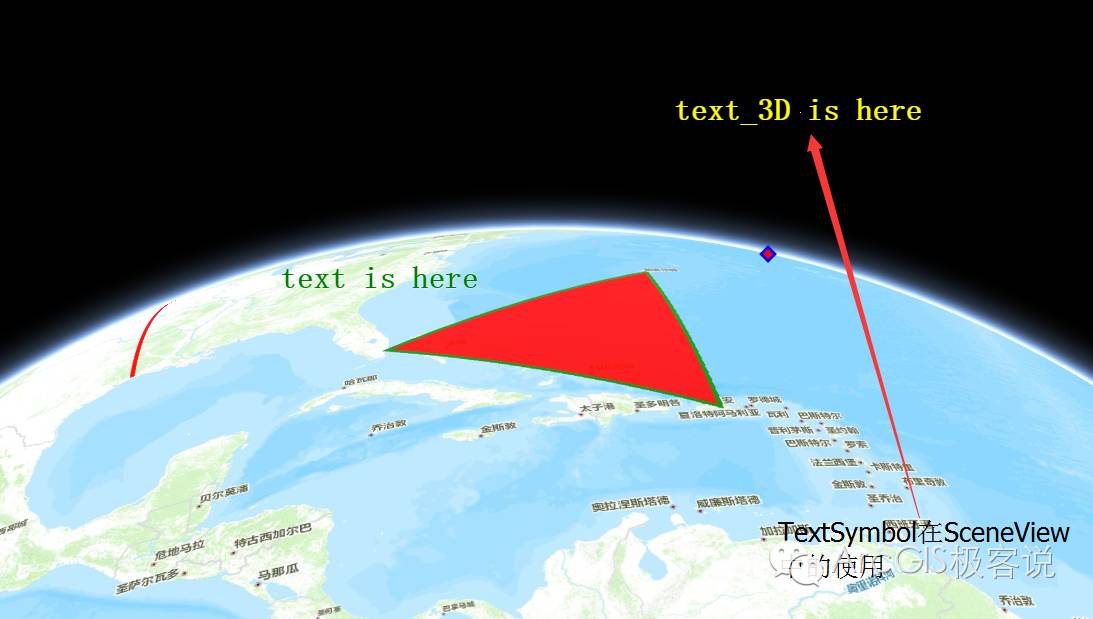
3D比2D的要素多了一个z值(高度),而TextSymbol的使用方法没变!!效果如下:换个角度就能看出区别:
要素(点、线、面)赋上z值,就会有高度了。之前的要素都是贴着地面的。
详细demo请用手机打开:
http://ptm.arcgisonline.cn/dem ... .html
对比代码如下:
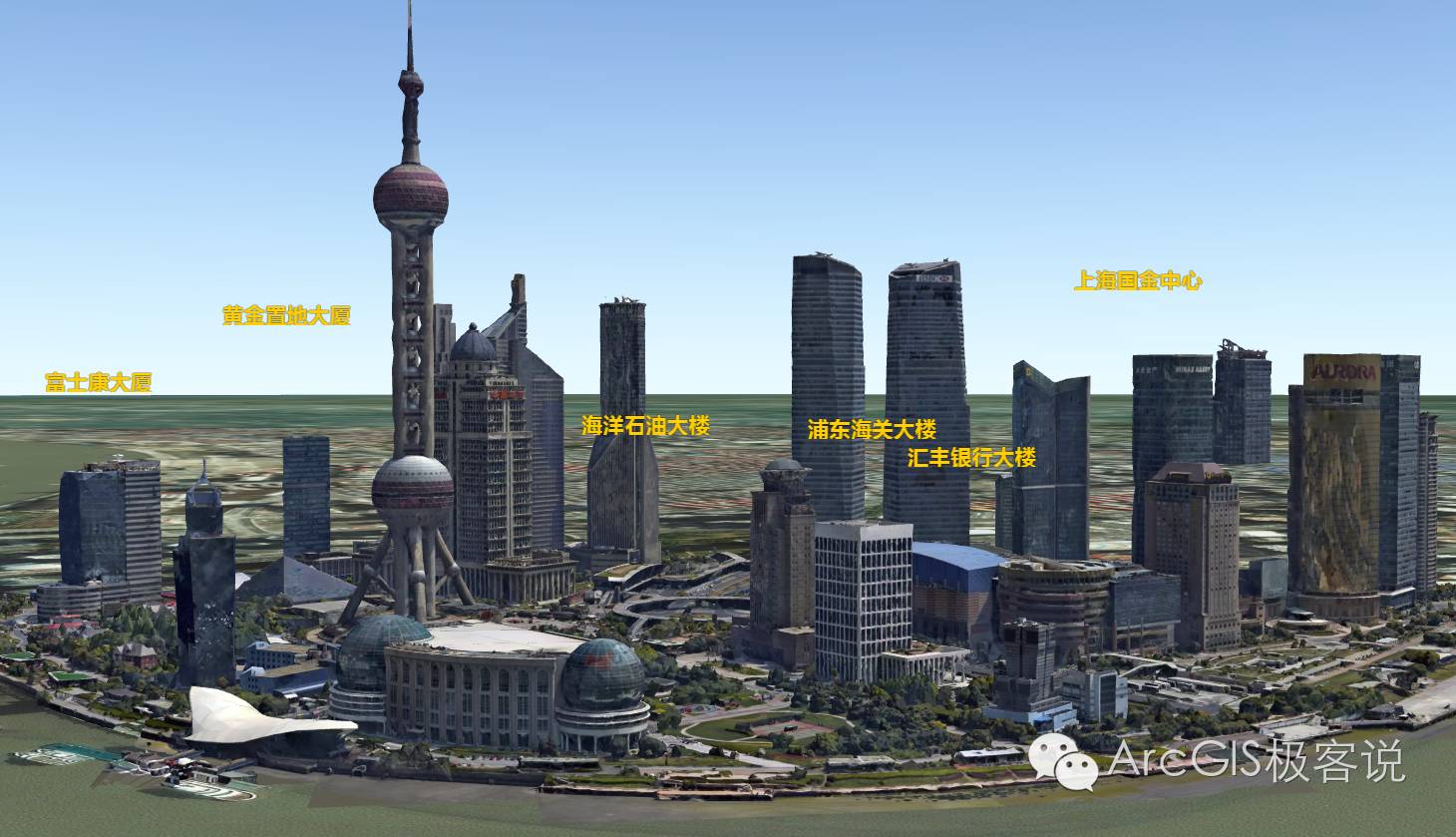
TextSymbol在3D中的应用场景1:
这个是用于给建筑进行‘贴’标签,利于快速定位识别建筑。TextSymbol在SceneView(3D)中还有很多其他的应用场景。
详细demo与'ArcGIS平台的3D能力与倾斜摄影' 请参考另一篇ArcGIS极客说文章:
http://mp.weixin.qq.com/s?__biz=MzAxMDE1MzA4Mw==&mid=2651969601&idx=3&sn=c50daeba99a9b41ab0ee702a077eb10f&chksm=80b1c555b7c64c437b075a736970efda6eb4108d79484f6ec38d4c667946539b9407859a9352&scene=4#wechat_redirect
PS:上面文章里的demo的3D数据来自产品技术部,如果用到了需谨慎
更多资讯请继续关注我们的ArcGIS极客说!
文章来源:https://mp.weixin.qq.com/s/tCbqZKoE-l02ufhk-KD-zA
该符号也可以在SceneView 3D视图中使用,应用场景比如给建筑物加标签。详情请参考下面的分享。
1在MapView(2D)中使用TextSymbol
文本符号(Text symbols)用于在要素图层(FeatureLayer)中的图形(Graphic)上显示标签。通过TextSymbol类,你可以改变图形标签的大小、颜色、字体,或者其他属性。
文本符号可以对点要素,线要素,面要素进行标注。下面的图片描述的是一个面要素图层,使用文本符号来标注它的要素。
下面的代码构造了颜色是绿色,内容是"text is here"的文本符号:
require(["esri/symbols/TextSymbol"],
function(TextSymbol) {
//创建一个 文本符号
var textSymbol = new TextSymbol({
color: "green",//自动转换(autocast)为Color类的实例对象
text:"text is here",
xoffset:3,
yoffset:3,
font:{//自动转换(autocast)为esri/symbols/Font类的实例对象
size:12,
family:"sans-serif",
weight:"bolder"
}
});
});详细demo请用手机打开:
http://ptm.arcgisonline.cn/dem ... .html
还记得中国八大菜系么,不知道你们有没有时间尝试,小编用文本符号做了一个简单的:
这可不是桌面配的图,也不是在portal里配的图,portal里的原始webmap在此:
简单的一副纯色地图,我们用TextSymbol对该地图进行符号化渲染。有时候用程序进行配图比桌面产品更好使。
详细demo请用手机打开(地图太小时请点左上角加号缩进地图):
http://ptm.arcgisonline.cn/dem ... .html
期待你的更好的渲染、配图作品
2在SceneView(3D)中使用TextSymbol
3D比2D的要素多了一个z值(高度),而TextSymbol的使用方法没变!!效果如下:换个角度就能看出区别:
要素(点、线、面)赋上z值,就会有高度了。之前的要素都是贴着地面的。
详细demo请用手机打开:
http://ptm.arcgisonline.cn/dem ... .html
对比代码如下:
//定义一个点对象 2D
var point = new Point({
longitude: -49.97,
latitude: 41.73
});
//定义一个点图形
var pointGraphic = new Graphic({
geometry: point,
symbol: simpleMarkerSymbol
});
//添加点图形到SceneView中
view.graphics.add(pointGraphic);
//定义一个点要素 3D
var point3D = new Point({
longitude: -49.97,
latitude: 41.73,
z: 900000
});
//定义一个点图形 3D
var pointGraphic3D = new Graphic({
geometry: point3D,
symbol: textSymbol3D
});
//添加点图形到SceneView中
view.graphics.add(pointGraphic3D);TextSymbol在3D中的应用场景1:
这个是用于给建筑进行‘贴’标签,利于快速定位识别建筑。TextSymbol在SceneView(3D)中还有很多其他的应用场景。
详细demo与'ArcGIS平台的3D能力与倾斜摄影' 请参考另一篇ArcGIS极客说文章:
http://mp.weixin.qq.com/s?__biz=MzAxMDE1MzA4Mw==&mid=2651969601&idx=3&sn=c50daeba99a9b41ab0ee702a077eb10f&chksm=80b1c555b7c64c437b075a736970efda6eb4108d79484f6ec38d4c667946539b9407859a9352&scene=4#wechat_redirect
PS:上面文章里的demo的3D数据来自产品技术部,如果用到了需谨慎
更多资讯请继续关注我们的ArcGIS极客说!
文章来源:https://mp.weixin.qq.com/s/tCbqZKoE-l02ufhk-KD-zA
0 个评论
相关问题
- 有谁知道哪里可以免费获取各省市地图数据呢,包括详细的shape文件数据
- 微信页面 arcgis api 地图无法操作
- 地图服务发布成功,但无法启动服务
- 为什么arcgis runtime for .net去掉了很多在WPF中存在的基本地图控件?
- ArcGIS Server制作的缓存地图服务中,能否实现大比例尺下楼房阴影类似的3d效果?
- ArcEngine10.1 如何发布地图服务
- 请问能做出google这个3d地图的思路是什么?
- 网站用arcgis API for JavaScript写好,发布网站之后,别人访问无法加载地图?
- shape文件中的点符号如何去除,只保留标注
- arcgis api for js 4.x 如何禁止地图拖动?
- Engine10.1如何发布地图服务?