ArcGIS API for JavaScript 4.2学习笔记[2] 显示3D地图
分享
3D地图又叫场景。
由上一篇可知,
require入口函数的第一个参数是字符串数组
["esri/Map", "esri/views/MapView", "dojo/domReady!"]
这里,MapView就是2D的地图视图。
所以,将2D地图改为3D地图,其实很简单,只需要把这个字符串数组的第二个引用改为"esri/views/SceneView"
然后在第二个参数中修改对应的view代码即可。
下面给出第二个参数(函数)的新代码
这里可以发现,view对象不是MapView类了,而是SceneView类。
而且Map对象构造函数内出现了一个新的东西——ground。
下面是ground的资料:
ground属性是表面数据,它可以是Ground类的实例。
下面是SceneView类的资料:
SceneView与MapView同样继承自View类。SceneView
同样的,给出完整的html代码:
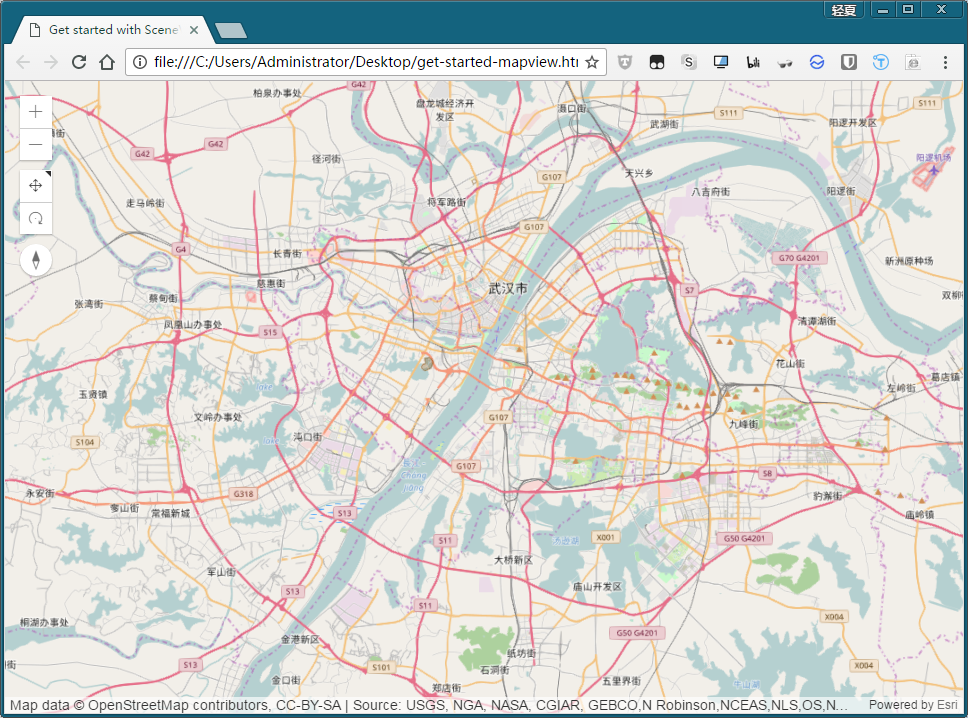
运行成功大概是这样的(稍微修改了比例尺为15万,坐标为114.3和30.5没错就是武汉)
ps:如果感觉像平面的话可以把比例尺调回500w或者1000w,地面起伏不太明显可以调basemap为别的地图,坐标定位到山区。
文章来源:http://www.cnblogs.com/onsummer/p/6363910.html
由上一篇可知,
require入口函数的第一个参数是字符串数组
["esri/Map", "esri/views/MapView", "dojo/domReady!"]
这里,MapView就是2D的地图视图。
所以,将2D地图改为3D地图,其实很简单,只需要把这个字符串数组的第二个引用改为"esri/views/SceneView"
然后在第二个参数中修改对应的view代码即可。
下面给出第二个参数(函数)的新代码
function(Map, SceneView){
var map = new Map({
basemap: "osm",
ground: "world-elevation"
});//仍然使用osm基础地图
var view = new SceneView({
container: "viewDiv",
map: map,
scale: 50000000,
center: [113.5, 30]
});//比例尺为1:5000万
}这里可以发现,view对象不是MapView类了,而是SceneView类。
而且Map对象构造函数内出现了一个新的东西——ground。
下面是ground的资料:
ground属性是表面数据,它可以是Ground类的实例。
下面是SceneView类的资料:
SceneView与MapView同样继承自View类。SceneView
同样的,给出完整的html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Get started with SceneView - Create a 3D map</title>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.2/esri ... gt%3B
<script src="https://js.arcgis.com/4.2/%26q ... gt%3B
<script>
require([
"esri/Map",
"esri/views/SceneView",
"dojo/domReady!"
], function(Map, SceneView){
var map = new Map({
basemap: "osm",
ground: "world-elevation"
});
var view = new SceneView({
container: "viewDiv",
map: map,
scale: 50000000,
center: [113.5, 30]
});
});
</script>
</head>
<body></body>
</html>
显示3D地图运行成功大概是这样的(稍微修改了比例尺为15万,坐标为114.3和30.5没错就是武汉)
ps:如果感觉像平面的话可以把比例尺调回500w或者1000w,地面起伏不太明显可以调basemap为别的地图,坐标定位到山区。
文章来源:http://www.cnblogs.com/onsummer/p/6363910.html
0 个评论
相关问题
- 如何优雅的使用ArcGIS知乎?
- 建设ArcGIS知乎平台的目和意义?
- ArcGIS知乎社区改进意见征集
- 有谁知道哪里可以免费获取各省市地图数据呢,包括详细的shape文件数据
- 【抽奖结果已出】ArcGIS知乎社区活动 之 你不知道的地理空间革命【转发分享有奖】【附奖品寄送照片】
- 苹果系统下可以使用arcgis 吗?
- 请问ArcGIS适合在局域网内用javaweb做二次开发吗?
- arcgis版本兼容性
- 请问大神们,怎么用ArcGIS做城镇间经济联系强度的图?
- ArcGIS如何求栅格图像的“质心”
- 在Visual studio 2015 中使用 Arcgis API for JavaScript v3.16 如何实现代码智能提示?