ArcGIS API for JavaScript 4.2学习笔记[21] 对3D场景上的3D要素进行点击查询【Query类学习】
分享
本例对应官方的例子是:Query a SceneLayer's linked FeatureLayer
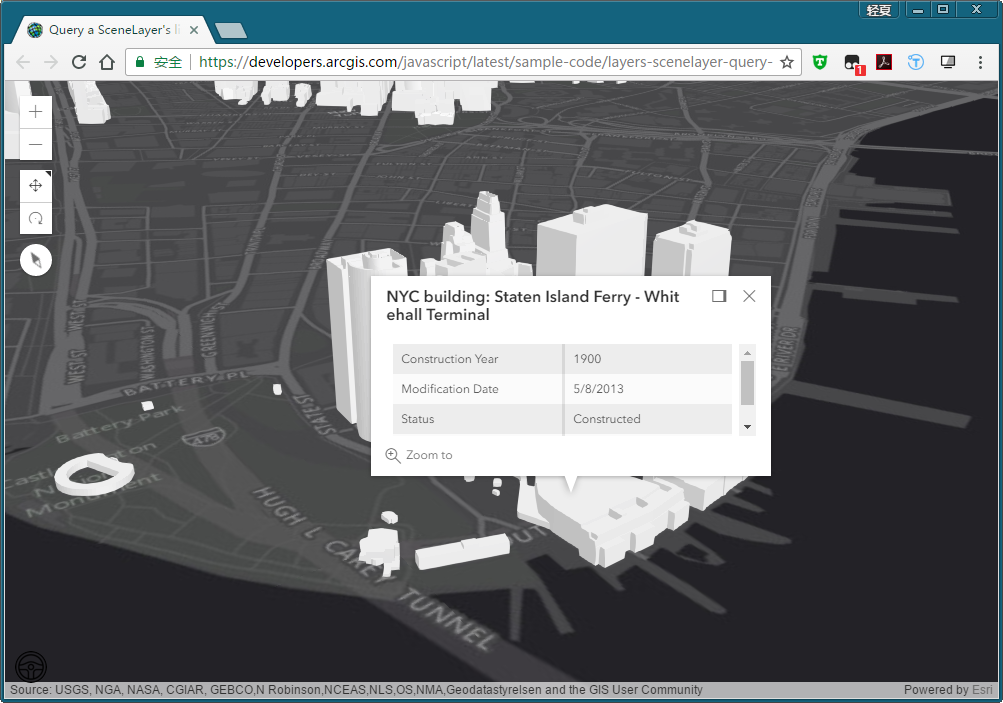
这个例子操作起来很简单,等地图加载完成后,点击对应的3D白色模型,会出现一个popupTemplate弹窗,显示一个表格,为这个大楼的信息。如下图:
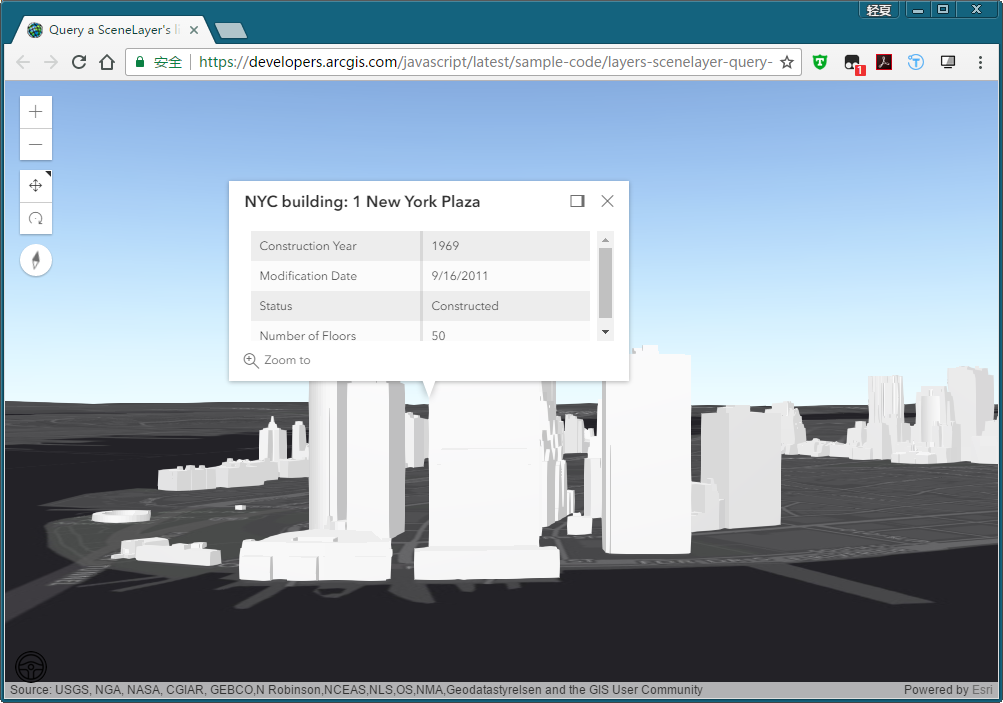
换个视角:
那我们就开始吧!
给出引用
require([
"esri/Map",
"esri/views/SceneView",
"esri/layers/SceneLayer",
"esri/layers/FeatureLayer",
"esri/tasks/support/Query",
"dojo/domReady!"
],
function(Map, SceneView, SceneLayer, FeatureLayer, Query){
...
}
)
数据方面,用到了场景图层和要素图层;
查询方面,用到了Query模块。
函数参数
function(Map, SceneView, SceneLayer, FeatureLayer, Query){
var map = new Map({...});
var view = new SceneView({...});
var sceneLayer = new SceneLayer({...});
map.add(sceneLayer);
var featureLayer = new FeatureLayer({...});
featureLayer.load().then(attributesReady);
function attributesReady(){
...
}
}
套路,先把大骨架弄出来,然后逐个击破。
多了一个场景图层,多了一个要素图层,在要素图层加载完成后进行一个异步操作attributesReady()。
还算简单,先把map和view的代码看看(太基础了对于看到这里的人来说,我就缩起来了)
var map = new Map({
basemap: "dark-gray",
ground: "world-elevation"
});
var view = new SceneView({
container: "viewDiv",
map: map,
camera: {
position: {
x: -8241580,
y: 4964925,
z: 2311,
spatialReference: 3857
},
heading: 32.5,
tilt: 64.9
}
}); map和view
对于view,可以看到除了camera属性外还多了两个属性,这里不作为重点,可以参考API。
看看两个layer:
var sceneLayer = new SceneLayer({
url: "https://tiles.arcgis.com/tiles ... ot%3B,
popupEnabled: false
});
map.add(sceneLayer);
var featureLayer = new FeatureLayer({
url: "https://services2.arcgis.com/z ... ot%3B,
outFields: ["*"],
popupTemplate: {
title: "...",
content: [{type: "fields"}],
fieldInfos: [{...}, {...}, {...}, {...}]
}
});
在我的理解中,sceneLayer应该是绿色的圆锥体,而featureLayer则是用于支持空间查询的数据图层。看得出这里都是使用了ArcGIS Server上的服务。
featureLayer的弹窗模板较为复杂,不是这里讨论的内容,我就把源代码换成了省略号以精简页面,大概意思就是从featureLayer中获取fields作为弹窗的content,而fieldInfos则是对应字段的输出格式。
重点应该是下面这个方法体:
featureLayer.load().then(attributesReady);
function attributesReady() {
view.on("click", function(event){
var screenPoint = {...};
view.hitTest(screenPoint) .then(function(response){...})
.then(function(graphic){...})
.then(function(results){...})
.otherwise(function(err){...})
})
}
逐个击破,首先是的view的click事件,触发该事件后立刻获取当前点击的点screenPoint,并将点传递到hitTest方法中,紧接着就是四层异步操作。
第一层:
.then(function(response) {
var result = response.results[0];
if (result && result.graphic) {
return result.graphic;
}
})
似乎是获取results[0]后判断其是否为空或者其几何属性是否为空,如果不是空,返回其几何属性。
这里就要查一下了,这个response 是什么东西?而results[0]又是什么?
通过查阅SceneView的hitTest()方法,可以得知results[0]也就是result变量就是hitTest的返回值。
该result变量拥有两个属性,一个是mapPoint,为Point类型;
另一个是graphic,为Graphic类型。
前一个属性代表了点击的那个点位置,后面则为点击的要素的几何体。
如果都不为空,返回几何体,传入下一个then:
.then(function(graphic) {
var objectid = graphic.attributes.objectid;
var query = new Query();
//设置query的参数
query.where = "objectid = " + objectid;
query.returnGeometry = false;
query.outFields = ["NAME", "CNSTRCT_YR", "LSTMODDATE",
"LSTSTATYPE", "NUM_FLOORS"
];
//执行查询
return featureLayer.queryFeatures(query);
})
传入的graphic,获取其objectid属性
然后实例化一个Query对象名为query,设置好where查询语句(应该是SQL语句吧)、是否返回几何体(否)、输出字段信息,就可以执行查询。
featureLayer的queryFeatures()方法接受Query对象,返回一个类型为FeatureSet的Promise对象。
这个FeatureSet对象传递给下一个then:
.then(function(results) {
if (results && results.features.length > 0) {
view.popup.open({
features: results.features,
location: event.mapPoint
});
}
}) .otherwise(function(err) { console.error(err); });
不要放弃啊!
因为马上后面就没有代码了~那个otherwise只是Promise对象除了then之外的另一个而已~出错了就用otherwise来处理异常~
这个then,如果传入的FeatureSet不为空或者FeatureSet里面的features个数>0
那么就按照featureLayer里写好的格式弹窗显示信息~完事。
总结一下
这个例子就是获取点击点——使用query对象进行空间查询——返回FeatureSet——输出其预置好的Popup即可~
没有上一个那么难了吧~~~
文章的最后,我来对Query这个对象进行学习:
Query对象的学习
查询API得知:
继承自Accessor,分类在esri/tasks/support/Query下。
需要注意的是,使用Query类需要在ArcGIS Online或者ArcGIS Server服务的支持下进行。
翻译官方的解释,意思就是:
Query类拥有非常多的参数,方法只有一个toJSON(),这个方法是将这个类的实例序列化成JSON而存在的,不做重点介绍。
参数就摘几个吧:
distance(Number类型)、geometry(Geometry类型)、num(Geometry类型)、outFields(String[])、outSpatialReference(SpatialReference)、returnGeometry(Boolean)、units(String)、where(String)
distance是缓冲区分析的距离;
geometry是用于空间查询用的几何体;
num是查询得到的要素个数;
outFields是查询结果要素集的字段信息;
outSpatialReference是查询结果要素集的空间参考信息;
returnGeometry是一个布尔变量,如果为真,那么返回的要素集中每一个要素就会包含几何体;
units是缓冲区分析的单位;
where是空间查询用的SQL语句。如:query.where = "NAME = '" + stateName + "'";
如何用它呢?
给个简单的例子,使用QueryTask的(接下来几篇博文会用到这个):
require(["esri/tasks/QueryTask", "esri/tasks/support/Query"], function(QueryTask, Query){
//用URL实例化一个QueryTask,应该是一个服务类型
var queryCitiesTask = new QueryTask({
url: "..."
});
//实例化一个Query对象
var query = new Query();
query.geometry = mapPoint;
query.distance = 100;
query.units = "miles";
query.spatialRelationship = "intersects";
queryCitiesTask.execute(query).then(function(result){
//对返回的FeatureSet进行操作
});
});
如果是图层的queryFeatures()方法,各位看官请往上翻一翻啦~
ps:转载请注明出处。http://www.cnblogs.com/onsummer/p/6421503.html
文章来源:http://www.cnblogs.com/onsummer/p/6421503.html
有人问我怎么这个系列没有写自己做的东西呢?
大哥大姐,这是“学习笔记”啊!当然主要以解读和笔记为主咯。
也有人找我要实例代码(不是示例),我表示AJS尚未成熟,现在数据编辑功能才简略地在AJS 4.3中出现,4.2是没有的,widget和分析功能也不是很完善,还是再等等吧,先学着基础,其他的以后再说。
本节我会紧随这个例子学习一下Query这个类,作为图层查询方法的重要参数,它起了传递查询用的信息的作用。
本例对应官方的例子是:Query a SceneLayer's linked FeatureLayer
这个例子操作起来很简单,等地图加载完成后,点击对应的3D白色模型,会出现一个popupTemplate弹窗,显示一个表格,为这个大楼的信息。如下图:
换个视角:
那我们就开始吧!
给出引用
require([
"esri/Map",
"esri/views/SceneView",
"esri/layers/SceneLayer",
"esri/layers/FeatureLayer",
"esri/tasks/support/Query",
"dojo/domReady!"
],
function(Map, SceneView, SceneLayer, FeatureLayer, Query){
...
}
)
数据方面,用到了场景图层和要素图层;
查询方面,用到了Query模块。
函数参数
function(Map, SceneView, SceneLayer, FeatureLayer, Query){
var map = new Map({...});
var view = new SceneView({...});
var sceneLayer = new SceneLayer({...});
map.add(sceneLayer);
var featureLayer = new FeatureLayer({...});
featureLayer.load().then(attributesReady);
function attributesReady(){
...
}
}
套路,先把大骨架弄出来,然后逐个击破。
多了一个场景图层,多了一个要素图层,在要素图层加载完成后进行一个异步操作attributesReady()。
还算简单,先把map和view的代码看看(太基础了对于看到这里的人来说,我就缩起来了)
var map = new Map({
basemap: "dark-gray",
ground: "world-elevation"
});
var view = new SceneView({
container: "viewDiv",
map: map,
camera: {
position: {
x: -8241580,
y: 4964925,
z: 2311,
spatialReference: 3857
},
heading: 32.5,
tilt: 64.9
}
}); map和view
对于view,可以看到除了camera属性外还多了两个属性,这里不作为重点,可以参考API。
看看两个layer:
var sceneLayer = new SceneLayer({
url: "https://tiles.arcgis.com/tiles ... ot%3B,
popupEnabled: false
});
map.add(sceneLayer);
var featureLayer = new FeatureLayer({
url: "https://services2.arcgis.com/z ... ot%3B,
outFields: ["*"],
popupTemplate: {
title: "...",
content: [{type: "fields"}],
fieldInfos: [{...}, {...}, {...}, {...}]
}
});
在我的理解中,sceneLayer应该是绿色的圆锥体,而featureLayer则是用于支持空间查询的数据图层。看得出这里都是使用了ArcGIS Server上的服务。
featureLayer的弹窗模板较为复杂,不是这里讨论的内容,我就把源代码换成了省略号以精简页面,大概意思就是从featureLayer中获取fields作为弹窗的content,而fieldInfos则是对应字段的输出格式。
重点应该是下面这个方法体:
featureLayer.load().then(attributesReady);
function attributesReady() {
view.on("click", function(event){
var screenPoint = {...};
view.hitTest(screenPoint) .then(function(response){...})
.then(function(graphic){...})
.then(function(results){...})
.otherwise(function(err){...})
})
}
逐个击破,首先是的view的click事件,触发该事件后立刻获取当前点击的点screenPoint,并将点传递到hitTest方法中,紧接着就是四层异步操作。
第一层:
.then(function(response) {
var result = response.results[0];
if (result && result.graphic) {
return result.graphic;
}
})
似乎是获取results[0]后判断其是否为空或者其几何属性是否为空,如果不是空,返回其几何属性。
这里就要查一下了,这个response 是什么东西?而results[0]又是什么?
通过查阅SceneView的hitTest()方法,可以得知results[0]也就是result变量就是hitTest的返回值。
该result变量拥有两个属性,一个是mapPoint,为Point类型;
另一个是graphic,为Graphic类型。
前一个属性代表了点击的那个点位置,后面则为点击的要素的几何体。
如果都不为空,返回几何体,传入下一个then:
.then(function(graphic) {
var objectid = graphic.attributes.objectid;
var query = new Query();
//设置query的参数
query.where = "objectid = " + objectid;
query.returnGeometry = false;
query.outFields = ["NAME", "CNSTRCT_YR", "LSTMODDATE",
"LSTSTATYPE", "NUM_FLOORS"
];
//执行查询
return featureLayer.queryFeatures(query);
})
传入的graphic,获取其objectid属性
然后实例化一个Query对象名为query,设置好where查询语句(应该是SQL语句吧)、是否返回几何体(否)、输出字段信息,就可以执行查询。
featureLayer的queryFeatures()方法接受Query对象,返回一个类型为FeatureSet的Promise对象。
这个FeatureSet对象传递给下一个then:
.then(function(results) {
if (results && results.features.length > 0) {
view.popup.open({
features: results.features,
location: event.mapPoint
});
}
}) .otherwise(function(err) { console.error(err); });
不要放弃啊!
因为马上后面就没有代码了~那个otherwise只是Promise对象除了then之外的另一个而已~出错了就用otherwise来处理异常~
这个then,如果传入的FeatureSet不为空或者FeatureSet里面的features个数>0
那么就按照featureLayer里写好的格式弹窗显示信息~完事。
总结一下
这个例子就是获取点击点——使用query对象进行空间查询——返回FeatureSet——输出其预置好的Popup即可~
没有上一个那么难了吧~~~
文章的最后,我来对Query这个对象进行学习:
Query对象的学习
查询API得知:
继承自Accessor,分类在esri/tasks/support/Query下。
需要注意的是,使用Query类需要在ArcGIS Online或者ArcGIS Server服务的支持下进行。
翻译官方的解释,意思就是:
Query对象是一些空间查询的参数,它作用于layer对象,通过参数的设置,可以筛选出layer中需要的要素。
可以使用QueryTask类的excute()方法进行空间查询,也可以在图层实例的queryFeatures()方法中使用Query对象。
使用它,通常返回结果是FeatureSet对象。
Query类拥有非常多的参数,方法只有一个toJSON(),这个方法是将这个类的实例序列化成JSON而存在的,不做重点介绍。
参数就摘几个吧:
distance(Number类型)、geometry(Geometry类型)、num(Geometry类型)、outFields(String[])、outSpatialReference(SpatialReference)、returnGeometry(Boolean)、units(String)、where(String)
distance是缓冲区分析的距离;
geometry是用于空间查询用的几何体;
num是查询得到的要素个数;
outFields是查询结果要素集的字段信息;
outSpatialReference是查询结果要素集的空间参考信息;
returnGeometry是一个布尔变量,如果为真,那么返回的要素集中每一个要素就会包含几何体;
units是缓冲区分析的单位;
where是空间查询用的SQL语句。如:query.where = "NAME = '" + stateName + "'";
如何用它呢?
给个简单的例子,使用QueryTask的(接下来几篇博文会用到这个):
require(["esri/tasks/QueryTask", "esri/tasks/support/Query"], function(QueryTask, Query){
//用URL实例化一个QueryTask,应该是一个服务类型
var queryCitiesTask = new QueryTask({
url: "..."
});
//实例化一个Query对象
var query = new Query();
query.geometry = mapPoint;
query.distance = 100;
query.units = "miles";
query.spatialRelationship = "intersects";
queryCitiesTask.execute(query).then(function(result){
//对返回的FeatureSet进行操作
});
});
如果是图层的queryFeatures()方法,各位看官请往上翻一翻啦~
ps:转载请注明出处。http://www.cnblogs.com/onsummer/p/6421503.html
文章来源:http://www.cnblogs.com/onsummer/p/6421503.html
0 个评论
相关问题
- 如何优雅的使用ArcGIS知乎?
- 建设ArcGIS知乎平台的目和意义?
- ArcGIS知乎社区改进意见征集
- 【抽奖结果已出】ArcGIS知乎社区活动 之 你不知道的地理空间革命【转发分享有奖】【附奖品寄送照片】
- 苹果系统下可以使用arcgis 吗?
- 请问ArcGIS适合在局域网内用javaweb做二次开发吗?
- arcgis版本兼容性
- 请问大神们,怎么用ArcGIS做城镇间经济联系强度的图?
- arcgis10.2有时候无法复制粘贴要素
- ArcGIS如何求栅格图像的“质心”
- 在Visual studio 2015 中使用 Arcgis API for JavaScript v3.16 如何实现代码智能提示?