更高更快更强--ArcGIS API for JavaScript 4.1发布
分享
更高更快更强--ArcGIS API for JavaScript 4.1发布
Esri在今年4月发布的新一代JS API 4.0引起了广大WebGIS开发者的广泛关注,其三维功能的引入使WebGIS前端展示进入了三维时代。但是在使用过程中由于功能迁移的不够完全,4.0API在使用上并不是很顺手。在Esri的工程师们的努力下,JS 4.1API正式上线,相比4.0API有什么改进之处,又新增了什么炫酷的功能呢?小编带你一探究竟。
1. 支持动态图层
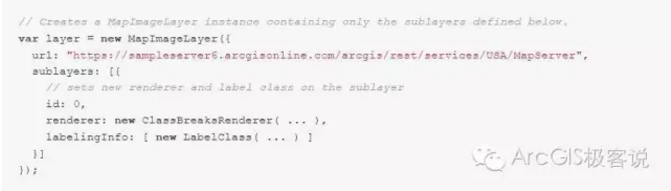
之前发布的4.0版本已通过 MapImageLayer 类实现支持动态图层服务,在4.1 版本中新增了对动态弹出框、标注、渲染和创建动态数据图层的支持。4.1 引入了一种全新的,更加简洁的编程设计和配置sublayer的方式。
与要素服务不同的是,动态图层服务按请求的范围,在服务器端生成图像。发送到客户端的是一个图片,而不是所有的几何图形、符号定义和属性。因此,MapImageLayer 在处理大数据集和网络延迟严重的情况,比FeatureLayer 的性能更好。
动态渲染通过服务器设置要素的符号化,和图层的可见性。便于开发人员提供经验更丰富和更灵活的解决方案。服务器会根据开发人员指定的范围生成地图图像。图层的弹出窗口和标签可以通过程序进行自定义,用户可在ArcGIS Online 的地图查看器中配置这些属性,并进行保存为 Web Map.
使用动态图层工作空间可以发布一个服务,动态增加或删除引用注册了工作空间中数据的图层。对于需要访问大量数据集,但是想要节省服务器资源的组织来说,这是一个很好的工作流程。
2. Integrated Mesh Layer
今年夏天 Esri 发布了场景中的新图层类型:integrated mesh layer。 Web开发人员可以在 Web应用程序中通过IntegratedMeshLayer来使用这类数据。IntegratedMeshLayer由大量重叠影像集所生成的3D对象组成,可用于显示有纹理特征的建筑的和自然3D要素,例如墙壁、树木、山谷、峭壁等等。对于自动化创建有精准表征的基础设置,或测量较难进入的区域最为有用。Drone2Map 可用于创建场景服务,将数据在web 应用程序中广泛应用。
新增IntegratedMeshLayer图层,为了更好的展示倾斜摄影测量建模成果,可以将三维建筑物以及自然植被很好与三维地形相融合。
3. Web 场景写入
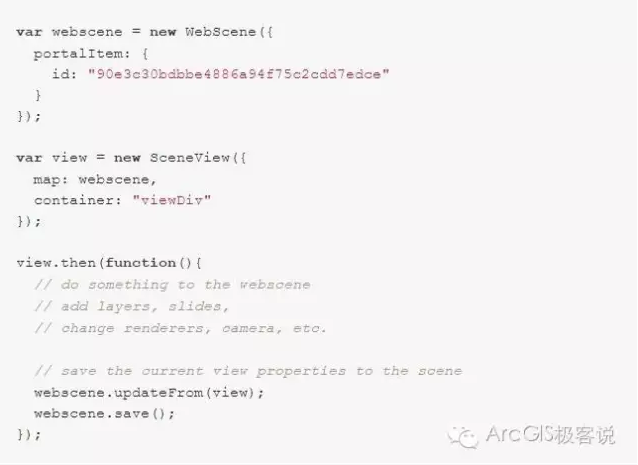
开发人员可以创建新的web场景,或通过程序更新已有的场景并保存至 ArcGIS Online 或 Portal for ArcGIS。这项内容为将来 Web Map写入奠定了基础。
4. CSV图层
支持在web 应用程序中使用CSVLayer,直接加载包含经纬度坐标点数据的CSV文件。轻松实现将CSV文件上传到ArcGIS Online 或 Portal for ArcGIS,进行渲染、配置弹出框、并作为Portal的内容加载到Web应用程序中。
5. extentRenderer支持Three.js
大家还记得4.0API中那个旋转的风车demo么,利用WebGL对符号进行渲染。现在4.1API中支持three.js对三维符号渲染进行扩展,各种炫酷的三维模型加载so easy!大家感受一下这个宇宙飞船的demo。有没有星球大战的既视感!
Esri在今年4月发布的新一代JS API 4.0引起了广大WebGIS开发者的广泛关注,其三维功能的引入使WebGIS前端展示进入了三维时代。但是在使用过程中由于功能迁移的不够完全,4.0API在使用上并不是很顺手。在Esri的工程师们的努力下,JS 4.1API正式上线,相比4.0API有什么改进之处,又新增了什么炫酷的功能呢?小编带你一探究竟。
1. 支持动态图层
之前发布的4.0版本已通过 MapImageLayer 类实现支持动态图层服务,在4.1 版本中新增了对动态弹出框、标注、渲染和创建动态数据图层的支持。4.1 引入了一种全新的,更加简洁的编程设计和配置sublayer的方式。
与要素服务不同的是,动态图层服务按请求的范围,在服务器端生成图像。发送到客户端的是一个图片,而不是所有的几何图形、符号定义和属性。因此,MapImageLayer 在处理大数据集和网络延迟严重的情况,比FeatureLayer 的性能更好。
动态渲染通过服务器设置要素的符号化,和图层的可见性。便于开发人员提供经验更丰富和更灵活的解决方案。服务器会根据开发人员指定的范围生成地图图像。图层的弹出窗口和标签可以通过程序进行自定义,用户可在ArcGIS Online 的地图查看器中配置这些属性,并进行保存为 Web Map.
使用动态图层工作空间可以发布一个服务,动态增加或删除引用注册了工作空间中数据的图层。对于需要访问大量数据集,但是想要节省服务器资源的组织来说,这是一个很好的工作流程。
2. Integrated Mesh Layer
今年夏天 Esri 发布了场景中的新图层类型:integrated mesh layer。 Web开发人员可以在 Web应用程序中通过IntegratedMeshLayer来使用这类数据。IntegratedMeshLayer由大量重叠影像集所生成的3D对象组成,可用于显示有纹理特征的建筑的和自然3D要素,例如墙壁、树木、山谷、峭壁等等。对于自动化创建有精准表征的基础设置,或测量较难进入的区域最为有用。Drone2Map 可用于创建场景服务,将数据在web 应用程序中广泛应用。
新增IntegratedMeshLayer图层,为了更好的展示倾斜摄影测量建模成果,可以将三维建筑物以及自然植被很好与三维地形相融合。
3. Web 场景写入
开发人员可以创建新的web场景,或通过程序更新已有的场景并保存至 ArcGIS Online 或 Portal for ArcGIS。这项内容为将来 Web Map写入奠定了基础。
4. CSV图层
支持在web 应用程序中使用CSVLayer,直接加载包含经纬度坐标点数据的CSV文件。轻松实现将CSV文件上传到ArcGIS Online 或 Portal for ArcGIS,进行渲染、配置弹出框、并作为Portal的内容加载到Web应用程序中。
5. extentRenderer支持Three.js
大家还记得4.0API中那个旋转的风车demo么,利用WebGL对符号进行渲染。现在4.1API中支持three.js对三维符号渲染进行扩展,各种炫酷的三维模型加载so easy!大家感受一下这个宇宙飞船的demo。有没有星球大战的既视感!
0 个评论
相关问题
- javascript api for gis 开发环境配置
- JavaScript App 中,是否可以根据用户需求只返回特定要素范围内的切片?
- 怎样用javascript使basemap虚化??
- argis api for javascript 三维球体背景更改
- JavaScript API中如何实现query查询结果的时间字段数值转换
- JavaScript API在map中插入jpg图片(非rest服务)
- 如何通过Javascript API直接添加影像数据
- javascript api中如何实现接入移动设备的GPS并记录轨迹并保存到数据库?
- 安装了ArcMap10.2,是不是就不能安装ArcEngine是10.0了,必须是更高版本的ArcEngine吗?
- JavaScript api离线部署问题
- Web 端 JavaScript 调用 Protal 中的 Scene Layer 失败。