大国重器 ArcGIS API for JavaScript利用ThreeJS致敬神州十一飞船
分享
大国重器 ArcGIS API for JavaScript利用ThreeJS致敬神州十一飞船
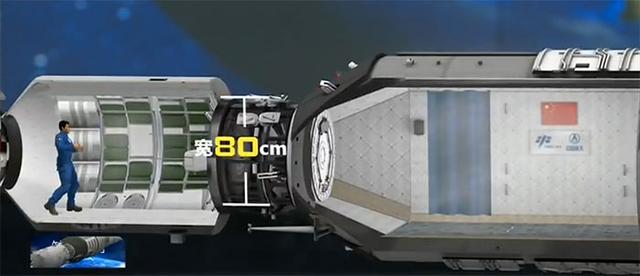
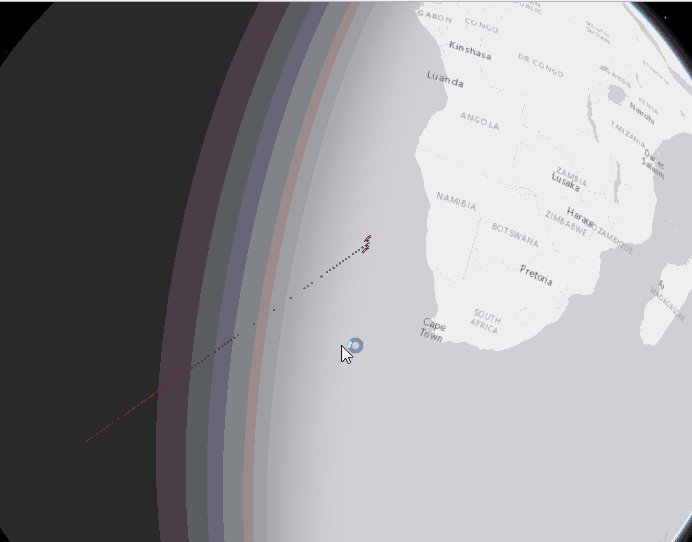
北京时间今天凌晨 3 时 31 分,神舟十一号飞船与天宫二号完成交接会合,两名航天员景海鹏和陈冬从飞船“飘”进了天宫二号实验舱,大国重器,国强民安,骄傲自豪,不甚激动 。兴奋之余,利用ArcGIS API for JavaScript4.1支持threejs 这个新特性做一个天空二号飞行的动画,以示向广大科技工作者致敬
事件回顾:
北京时间今天凌晨 3 时 31 分,神舟十一号飞船与天宫二号完成交接会合,两名航天员景海鹏和陈冬从飞船“飘”进了天宫二号实验舱,二人将在组合体中生活 30 天。
6 时 24 分,在万众期待的目光中,实验舱前舱门被顺利打开。景海鹏与陈冬先后进入实验舱,激动的陈冬还差点飞过头,景海鹏拉了他一把,让他抓住扶手稳定下来,随后两人面对摄像头向全国小伙伴敬礼问好。
ArcGIS API for JavaScript4.1 支持three.js
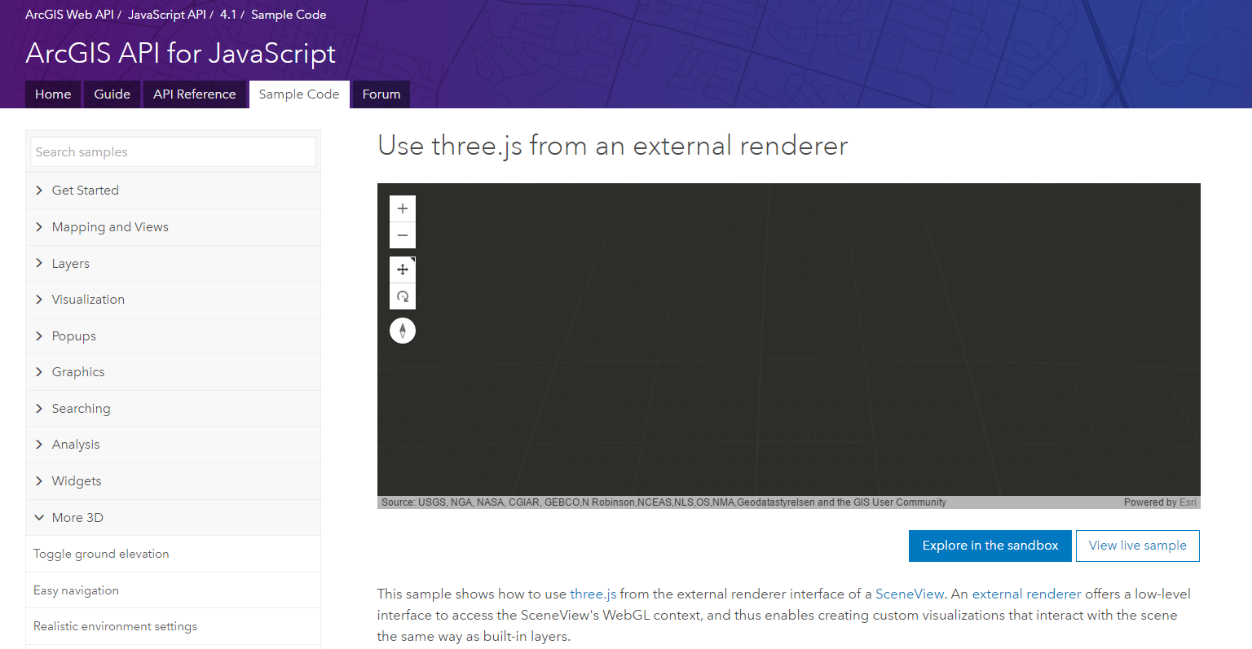
非常激动的一个消息ArcGIS API for JavaScript4.1 从这个版本开始支持了three.js, ArcGIS API for JavaScript能完成这个动画也是借助了这个新的特性才轻松完成的。有图有真像,请看下图:
体验地址:<a href="https://developers.arcgis.com/ ... .html
什么是three.js
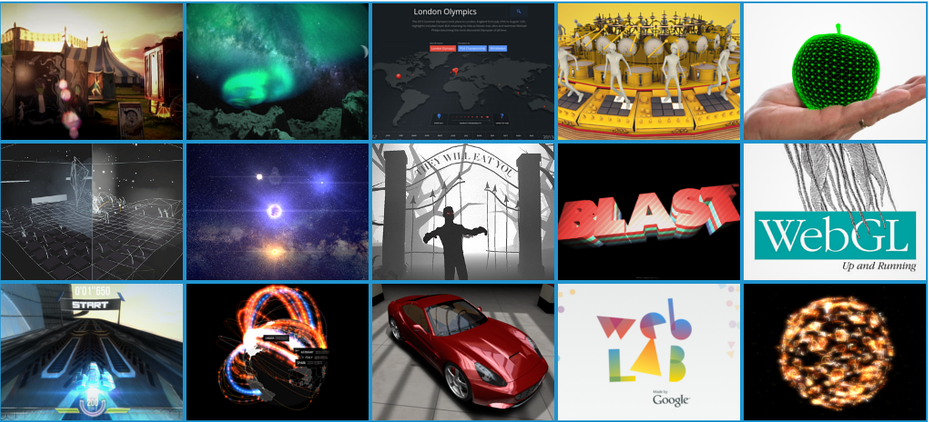
Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。你可以在它的主页上看到许多精彩的演示,
非常激动,Three.js给了人们很多灵感。让大家去创造一个三维的世界,去创造一个神奇的网站或者游戏。最为神奇之处是它能够在浏览器上运行。如今火热的WEB VR,也是用three.js写的。
它源自github的一个开源项目,发展相当迅速,现在已经发展到r81版了,它的地址是: https://github.com/mrdoob/three.js。 如图所示:
曾经的WEBGL
之前ArcGIS API for JavaScript 只支持WebGL,官网的一个风车例子惊艳了许多人。
体验地址http://ptm.arcgisonline.cn/201 ... .html
然而由于需要懂WebGL而让开发者忘却步。这个新的体验束之高阁。
如今的Three.js
Threejs 由于他简单易学,而不需要学习WebGL,而帮助众多开发轻松将三维动画带到GIS的世界中。
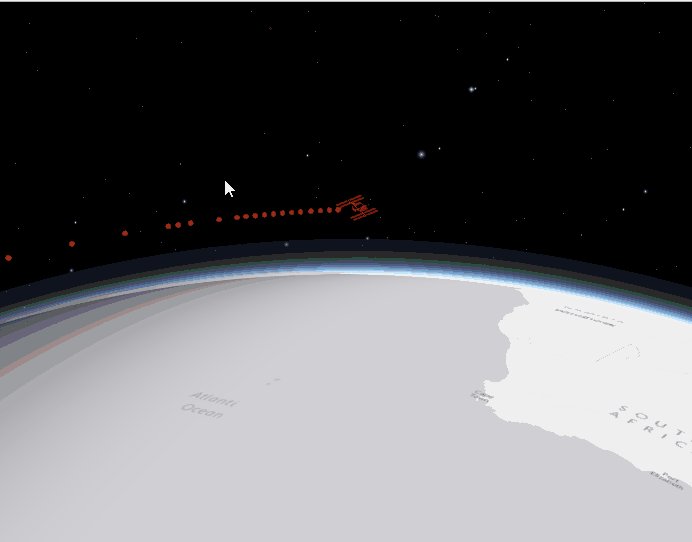
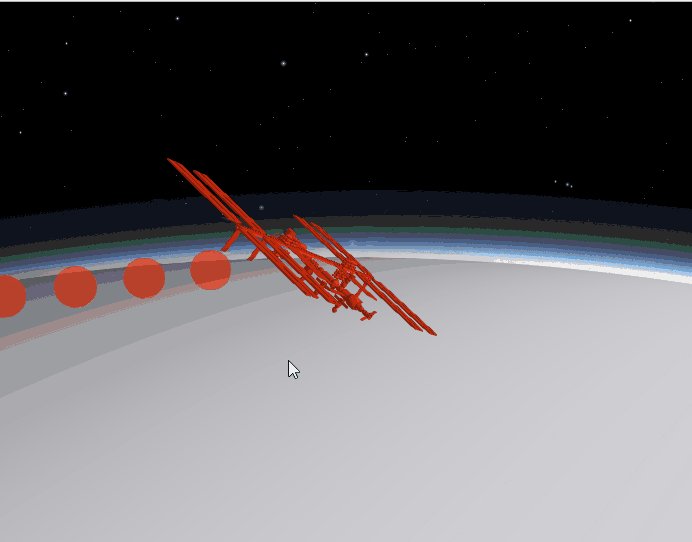
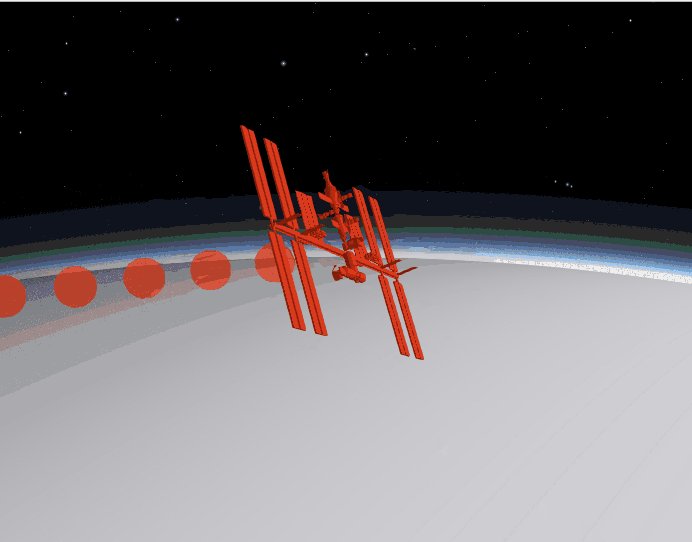
下图是我做的一个效果图,是利用官网的例子改的,加了一个旋转的动画,当然实际的空间站是不翻滚的,
Gif动画压缩后 效果有点失真,无奈微信只让上传2M以下的gif图片,请大家到在线体验
<a href="https://developers.arcgis.com/ ... .html。
除此之外可以将带骨骼的动画加载进来,就可以体验咱们的宇航员,太空行走啦,
结束语:
曾经小时的梦想是做一个宇航员,中学酷爱物理,总爱研究牛顿的万有引力三大定律,考高填报志愿想读个天文物理专业,无奈造化弄人,却学了地理。没从事研究天上的,却研究起了地面上的,好在技术的进步,随着 GIS的发展,利用所学专业能模拟飞船,也算是圆梦吧。
北京时间今天凌晨 3 时 31 分,神舟十一号飞船与天宫二号完成交接会合,两名航天员景海鹏和陈冬从飞船“飘”进了天宫二号实验舱,大国重器,国强民安,骄傲自豪,不甚激动 。兴奋之余,利用ArcGIS API for JavaScript4.1支持threejs 这个新特性做一个天空二号飞行的动画,以示向广大科技工作者致敬
事件回顾:
北京时间今天凌晨 3 时 31 分,神舟十一号飞船与天宫二号完成交接会合,两名航天员景海鹏和陈冬从飞船“飘”进了天宫二号实验舱,二人将在组合体中生活 30 天。
6 时 24 分,在万众期待的目光中,实验舱前舱门被顺利打开。景海鹏与陈冬先后进入实验舱,激动的陈冬还差点飞过头,景海鹏拉了他一把,让他抓住扶手稳定下来,随后两人面对摄像头向全国小伙伴敬礼问好。
ArcGIS API for JavaScript4.1 支持three.js
非常激动的一个消息ArcGIS API for JavaScript4.1 从这个版本开始支持了three.js, ArcGIS API for JavaScript能完成这个动画也是借助了这个新的特性才轻松完成的。有图有真像,请看下图:
体验地址:<a href="https://developers.arcgis.com/ ... .html
什么是three.js
Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。你可以在它的主页上看到许多精彩的演示,
非常激动,Three.js给了人们很多灵感。让大家去创造一个三维的世界,去创造一个神奇的网站或者游戏。最为神奇之处是它能够在浏览器上运行。如今火热的WEB VR,也是用three.js写的。
它源自github的一个开源项目,发展相当迅速,现在已经发展到r81版了,它的地址是: https://github.com/mrdoob/three.js。 如图所示:
曾经的WEBGL
之前ArcGIS API for JavaScript 只支持WebGL,官网的一个风车例子惊艳了许多人。
体验地址http://ptm.arcgisonline.cn/201 ... .html
然而由于需要懂WebGL而让开发者忘却步。这个新的体验束之高阁。
如今的Three.js
Threejs 由于他简单易学,而不需要学习WebGL,而帮助众多开发轻松将三维动画带到GIS的世界中。
下图是我做的一个效果图,是利用官网的例子改的,加了一个旋转的动画,当然实际的空间站是不翻滚的,
Gif动画压缩后 效果有点失真,无奈微信只让上传2M以下的gif图片,请大家到在线体验
<a href="https://developers.arcgis.com/ ... .html。
除此之外可以将带骨骼的动画加载进来,就可以体验咱们的宇航员,太空行走啦,
结束语:
曾经小时的梦想是做一个宇航员,中学酷爱物理,总爱研究牛顿的万有引力三大定律,考高填报志愿想读个天文物理专业,无奈造化弄人,却学了地理。没从事研究天上的,却研究起了地面上的,好在技术的进步,随着 GIS的发展,利用所学专业能模拟飞船,也算是圆梦吧。
0 个评论
相关问题
- 如何优雅的使用ArcGIS知乎?
- 建设ArcGIS知乎平台的目和意义?
- ArcGIS知乎社区改进意见征集
- 【抽奖结果已出】ArcGIS知乎社区活动 之 你不知道的地理空间革命【转发分享有奖】【附奖品寄送照片】
- 苹果系统下可以使用arcgis 吗?
- arcgis版本兼容性
- 请问ArcGIS适合在局域网内用javaweb做二次开发吗?
- ArcGIS 知乎社区活动 之 字幕组加鸡腿暨KBP字幕组招新【获奖名单公布与优秀作品展示】
- ArcGIS 知乎社区活动 之 2018拒绝boring,来,在线答题赢kindle【结果已出,速来领奖】
- 请问大神们,怎么用ArcGIS做城镇间经济联系强度的图?
- 在Visual studio 2015 中使用 Arcgis API for JavaScript v3.16 如何实现代码智能提示?