让你的地图人人都想看——五大制图设计原则
分享
制图员在编制地图和构建页面布局时,会应用到许多设计原则。其中,有五个主要的设计原则:易读性、视觉对比、图形背景组织、层次组织和平衡。综合这些原则形成一个系统,有助于观看和理解地图页面中相对重要的内容。没有这些,基于地图的交流就会失败。
视觉对比和易读性,是阅读地图上的内容的基础。图形背景组织、层次组织和平衡,引导读者通过内容判断事物的重要性,并最终找到事物的模式。
本文向你介绍这五个原则,并阐述它们在制图当中的意义。值得注意的是,这些原则单独应用毫无意义,而是相辅相成的。总的来说,它们能够帮助制图者创建成功交流地理信息的地图。
1) 视觉对比
视觉对比指的是地图要素和页面元素之间,以及它们与背景之间的对比。要理解这一原则,你可以想象一下如果你在黑暗的环境中怎样才能看清楚。黑暗中你的眼睛没有接收太多的反射光,所以在你的视野中物体之间很少有视觉对比,也就无法从另外一个或它们周围事物中轻易的区分物体,随着光线加强,你才可以区别开来。然而如果想让你的大脑能够感知眼睛所看到的东西,需要让某些要素足够大。
视觉对比的概念,同样适用于制图(图1)。具有高度视觉对比的精心设计的地图,是那些干净的、看起来清晰分明的地图。要素之间的对比度越高,就会有更多的要素被凸显出来(通常要素会更暗或更亮)。相反地,视觉对比低的地图可以用来达到某种细微的效果,比如对比度小的要素显现为连在一起的效果。
图1:对于地图来说,虽然黑色和白色(A)提供最佳的视觉对比,但并不总是最佳的色彩组合。当使用高(B)或低(C)饱和度(亮度)的近似颜色时,色调(例如,蓝和绿)必须是可以区分的。如果不是,就要改变饱和度或颜色(亮或暗)(D中的水)值,才能够形成对比度。做叠加时要与底图形成对比(E和F)
2) 易读性
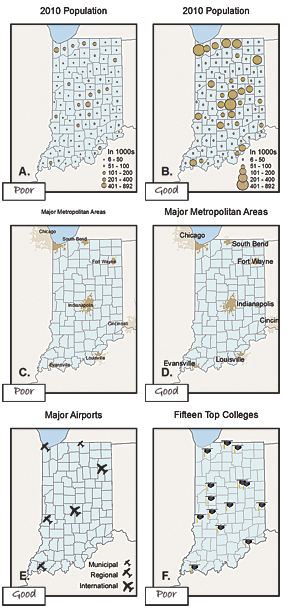
易读性是指易于观看和理解。人们多致力于使地图内容和页面元素更容易被观察到,但使它们能够让人理解也是同样重要的。易读性取决于对符号选择,选择熟悉的符号和适当的符号大小,可以让人轻松地查看和理解(图2)。相对较小的几何符号更易读,而复杂的符号则需要更多的空间来辨别,也就是说会占用更多的图面。
图2:符号(A)和文本(C)太小以至于难以辨认,适当大小的符号(B)和文本(D)很容易被区分和阅读。使用熟悉的几何图标,例如机场的飞机(E),使读者能立刻理解符号所代表的意义。更复杂的符号,如大学的学位帽,则需要大一些才能够被辨认。
3) 图形背景组织
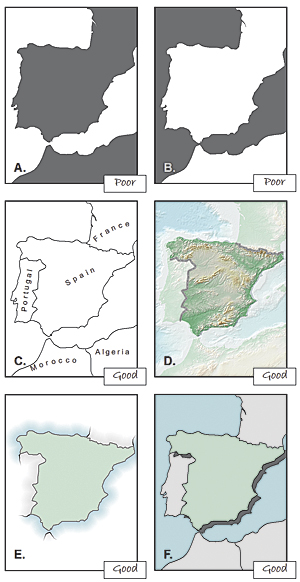
图形背景组织是从无定形的背景中自然分离前景中的图形。制图者使用这个设计原则,有助于地图读者专注于地图中的特定区域。提升图形背景组织的方法有很多,例如为地图添加细节或使用晕渲、阴影或羽化(图3)。
图3:有时很难说什么是图形、什么是背景(A和B)。简单的添加细节到地图上(C),可使读者从背景中区分出图形。使用晕渲(D)、羽化(E)、或阴影(F)同样有助于辨读。
4) 层次组织
《制图元素第六版》指出,制图的主要目标之一是“分离有意义的特性和描绘相似性、差异性和相互关系。”地图图形的内部结构(普遍是页面布局)是帮助人们阅读地图的根本。你可以考虑将地图视觉分离为各种信息层。其中,某些要素类型将视为比其它要素类型更重要,而某些要素显得比其它同类型的要素更加重要。此外,一些页面元素(如地图)可能比其它元素更加重要(如标题或图例)。
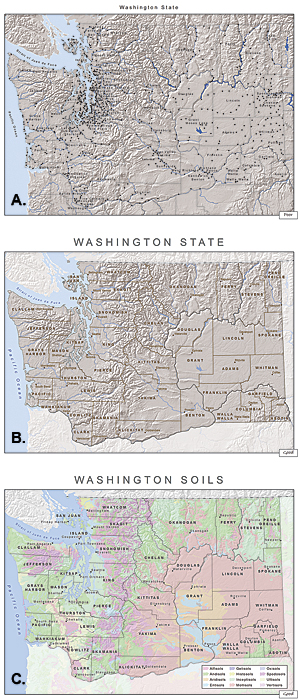
地图页面上信息的视觉层次感,有助于读者关注重要的内容,并且让他们识别是哪种模式。具有层次组织的参考地图(显示各种物理和文化要素位置的地图,例如地形、道路、边界,居民地)不同于专题图(把众多属性中某一个四处分布的属性或关系集中在一起的地图)。对于参考地图来说,许多要素不比其它另外的重要,所以视觉上,它们应该处于相同的水平。在参考地图中,层次通常使地图显得更加精细,读者通过它们可以关注到元素。而对于专题图,主题远比那些提供基础地理的内容更加重要(图4)。
图4:当符号和标注在同一视觉平面上时(A),对于地图读者来说,很难区分它们以及辨别哪些更重要。对于一般的参考地图(B),使用不同大小的文字和符号(例如,城市点和标注)、不同的线条样式(例如,行政区划边界)、以及不同的线宽(例如,河流),是一些能够增加地图层次的方法。对于专题图数据(C)而言,基本信息(例如,县界和县区划)应该保持最低显示,以便主题(例如,土壤)能够在最高层次的视觉水平上。
5) 平衡
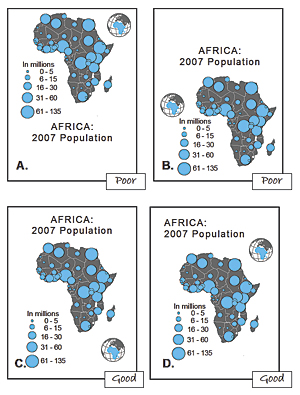
平衡是指地图和页面上其他元素的组织。均匀的页面布局,使地图效果均衡、和谐。你也可以使用其他不同的平衡方式,如提升画面锐度或张力,或营造一种更自然的感觉。平衡感来自于两个主要因素:视觉重量和视觉方向。如果你想地图页面的中心在某个支点上平衡,那么相对位置、形状、大小、页面上元素的主题,都是影响地图的视觉倾向特定方向的因素(图5)。
图5:把视觉重的元素放置在一起,会使页面看起来头重脚轻(A)或底部过重(B)。页面上最显著的位置是地图略高于页面中心(C),当有需要时眼睛同样也会注意去阅读元素。D中,首先是阅读标题,其实是定位地图,然后是非洲地图,最后是图例。
综合以上五大设计原则对你的地图至关重要,如何利用它们将关系到能否成功吸引阅读者。仔细考虑使用这些地图的设计原则,让你的地图人人都想看。
文章来源:http://blog.csdn.net/arcgis_all/article/details/8214982
视觉对比和易读性,是阅读地图上的内容的基础。图形背景组织、层次组织和平衡,引导读者通过内容判断事物的重要性,并最终找到事物的模式。
本文向你介绍这五个原则,并阐述它们在制图当中的意义。值得注意的是,这些原则单独应用毫无意义,而是相辅相成的。总的来说,它们能够帮助制图者创建成功交流地理信息的地图。
1) 视觉对比
视觉对比指的是地图要素和页面元素之间,以及它们与背景之间的对比。要理解这一原则,你可以想象一下如果你在黑暗的环境中怎样才能看清楚。黑暗中你的眼睛没有接收太多的反射光,所以在你的视野中物体之间很少有视觉对比,也就无法从另外一个或它们周围事物中轻易的区分物体,随着光线加强,你才可以区别开来。然而如果想让你的大脑能够感知眼睛所看到的东西,需要让某些要素足够大。
视觉对比的概念,同样适用于制图(图1)。具有高度视觉对比的精心设计的地图,是那些干净的、看起来清晰分明的地图。要素之间的对比度越高,就会有更多的要素被凸显出来(通常要素会更暗或更亮)。相反地,视觉对比低的地图可以用来达到某种细微的效果,比如对比度小的要素显现为连在一起的效果。
图1:对于地图来说,虽然黑色和白色(A)提供最佳的视觉对比,但并不总是最佳的色彩组合。当使用高(B)或低(C)饱和度(亮度)的近似颜色时,色调(例如,蓝和绿)必须是可以区分的。如果不是,就要改变饱和度或颜色(亮或暗)(D中的水)值,才能够形成对比度。做叠加时要与底图形成对比(E和F)
2) 易读性
易读性是指易于观看和理解。人们多致力于使地图内容和页面元素更容易被观察到,但使它们能够让人理解也是同样重要的。易读性取决于对符号选择,选择熟悉的符号和适当的符号大小,可以让人轻松地查看和理解(图2)。相对较小的几何符号更易读,而复杂的符号则需要更多的空间来辨别,也就是说会占用更多的图面。
图2:符号(A)和文本(C)太小以至于难以辨认,适当大小的符号(B)和文本(D)很容易被区分和阅读。使用熟悉的几何图标,例如机场的飞机(E),使读者能立刻理解符号所代表的意义。更复杂的符号,如大学的学位帽,则需要大一些才能够被辨认。
3) 图形背景组织
图形背景组织是从无定形的背景中自然分离前景中的图形。制图者使用这个设计原则,有助于地图读者专注于地图中的特定区域。提升图形背景组织的方法有很多,例如为地图添加细节或使用晕渲、阴影或羽化(图3)。
图3:有时很难说什么是图形、什么是背景(A和B)。简单的添加细节到地图上(C),可使读者从背景中区分出图形。使用晕渲(D)、羽化(E)、或阴影(F)同样有助于辨读。
4) 层次组织
《制图元素第六版》指出,制图的主要目标之一是“分离有意义的特性和描绘相似性、差异性和相互关系。”地图图形的内部结构(普遍是页面布局)是帮助人们阅读地图的根本。你可以考虑将地图视觉分离为各种信息层。其中,某些要素类型将视为比其它要素类型更重要,而某些要素显得比其它同类型的要素更加重要。此外,一些页面元素(如地图)可能比其它元素更加重要(如标题或图例)。
地图页面上信息的视觉层次感,有助于读者关注重要的内容,并且让他们识别是哪种模式。具有层次组织的参考地图(显示各种物理和文化要素位置的地图,例如地形、道路、边界,居民地)不同于专题图(把众多属性中某一个四处分布的属性或关系集中在一起的地图)。对于参考地图来说,许多要素不比其它另外的重要,所以视觉上,它们应该处于相同的水平。在参考地图中,层次通常使地图显得更加精细,读者通过它们可以关注到元素。而对于专题图,主题远比那些提供基础地理的内容更加重要(图4)。
图4:当符号和标注在同一视觉平面上时(A),对于地图读者来说,很难区分它们以及辨别哪些更重要。对于一般的参考地图(B),使用不同大小的文字和符号(例如,城市点和标注)、不同的线条样式(例如,行政区划边界)、以及不同的线宽(例如,河流),是一些能够增加地图层次的方法。对于专题图数据(C)而言,基本信息(例如,县界和县区划)应该保持最低显示,以便主题(例如,土壤)能够在最高层次的视觉水平上。
5) 平衡
平衡是指地图和页面上其他元素的组织。均匀的页面布局,使地图效果均衡、和谐。你也可以使用其他不同的平衡方式,如提升画面锐度或张力,或营造一种更自然的感觉。平衡感来自于两个主要因素:视觉重量和视觉方向。如果你想地图页面的中心在某个支点上平衡,那么相对位置、形状、大小、页面上元素的主题,都是影响地图的视觉倾向特定方向的因素(图5)。
图5:把视觉重的元素放置在一起,会使页面看起来头重脚轻(A)或底部过重(B)。页面上最显著的位置是地图略高于页面中心(C),当有需要时眼睛同样也会注意去阅读元素。D中,首先是阅读标题,其实是定位地图,然后是非洲地图,最后是图例。
综合以上五大设计原则对你的地图至关重要,如何利用它们将关系到能否成功吸引阅读者。仔细考虑使用这些地图的设计原则,让你的地图人人都想看。
文章来源:http://blog.csdn.net/arcgis_all/article/details/8214982
0 个评论
相关问题
- 有谁知道哪里可以免费获取各省市地图数据呢,包括详细的shape文件数据
- 微信页面 arcgis api 地图无法操作
- 为什么arcgis runtime for .net去掉了很多在WPF中存在的基本地图控件?
- arcgis api for js 4.x 如何禁止地图拖动?
- 地图服务发布成功,但无法启动服务
- 请问能做出google这个3d地图的思路是什么?
- 网站用arcgis API for JavaScript写好,发布网站之后,别人访问无法加载地图?
- ArcEngine10.1 如何发布地图服务
- ArcGIS Server制作的缓存地图服务中,能否实现大比例尺下楼房阴影类似的3d效果?
- 求助谷歌地图画的范围是WGS84坐标,怎么转成cgcs2000坐标
- 请问jsapi4.4如何获取地图(MapView)的extent?