提高ArcGIS Online主页展示效果-霸气的主页
分享
第一手信息,来自ArcGIS_云计算新浪微博http://weibo.com/arcgiscloud
企业级账户通过订阅,可以自定义外观,感觉如同自己的网站一样。你可以更改banner、专题内容、图库等。
如果你还不知道怎么设置主页,请看一下,走进云中,定制属于自己的ArcGIS Online(中)。
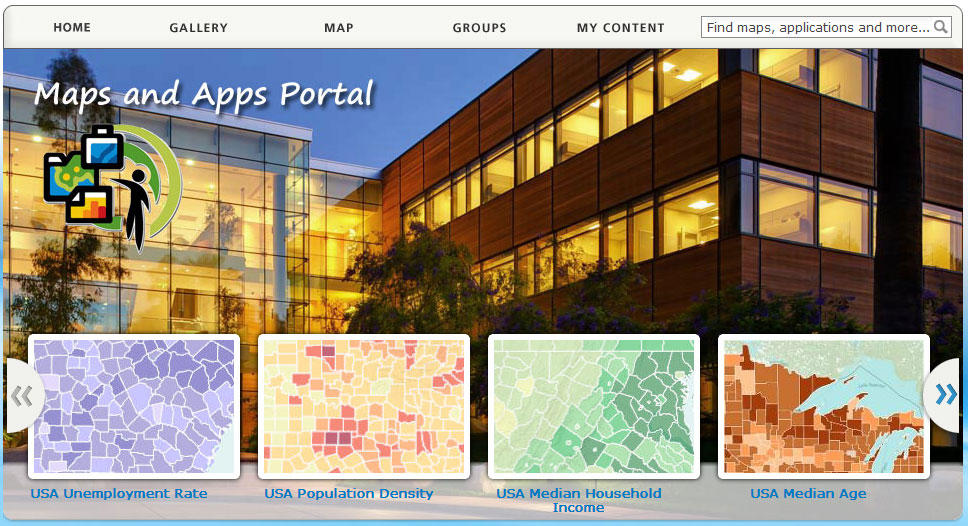
今天在网上看到了一张霸气的组织主页,我们来模拟一下。
极大的主页:
首先点击我的组织,点击编辑设置。
根据顺序,分别点击。
在通栏里面的输入框内,我们输入以下Html代码。
<div style="width: 960px;
height: 470px;
background: url(http://downloads2.esri.com/ago ... -q.jpg);">
保存一下,我们看一下效果。如果是自己上传图片的话,宽度960,高度180像素。这里我们设置宽度960,高度470像素。这样我们就可以得到一个极大的Banner。
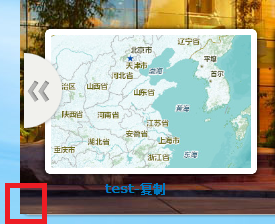
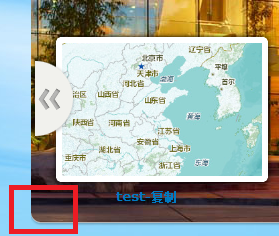
圆角:
上面的两幅图,第二图的是有圆角的,很显然更加的漂亮一些!这是如何做的呢?
我们修改一下上面的Html代码。这里使用到Html5技术,所以说,需要浏览器的支持。
<div style="width: 960px;
height: 470px;
background: url(http://downloads2.esri.com/agol/org/samples/graphics/esri-q.jpg);
/*
* 使用到Html5技术,设置圆角
*/
-webkit-border-radius:0 0 10px 10px;
-moz-border-radius:0 0 10px 10px;
-o-border-radius:0 0 10px 10px;
border-radius:0 0 10px 10px">
到了这里大家,都注意到原来的logo和组织名称去什么地方了!原因是,遮盖住了。简单的方法,就是把logo和组织名称等等相关信息,都处理成一张底图来替换一下就可以了。
如果想设计复杂点,可以使用Html代码来实现。比如说,当中添加一个转向按钮。
<div style="width: 960px;
height: 470px;
background: url(http://downloads2.esri.com/agol/org/samples/graphics/esri-q.jpg);
/*
* 使用到Html5技术,设置圆角
*/
-webkit-border-radius:0 0 10px 10px;
-moz-border-radius:0 0 10px 10px;
-o-border-radius:0 0 10px 10px;
border-radius:0 0 10px 10px">
<div style="margin-top:180px;margin-left: 40px;float:left;margin-right: 20px">
<a href="http://www.esrichina.com.cn" style="background: #65A9D7;
/*
* 按钮的边
*/
border:#fff 1px solid;
/*
* 设置内边距
*/
padding:7px 15px ;
/*
* 内容的样式
*/
font-family: '微软雅黑','Microsoft Yahei','arial','helvetica';
color:white;
font-size: 14px;
font-weight: hold;
vertical-align: middle;
text-decoration: none;
text-shadow: rgba(0,0,0,.4) 0 1px 0 ">Esri
当然为了安全起见,Html标签和属性,也不是随意写的。只允许使用下面的标签和属性!
第一手信息,来自ArcGIS_云计算新浪微博http://weibo.com/arcgiscloud
文章来源:http://blog.csdn.net/arcgis_all/article/details/8186053
第一手信息,来自ArcGIS_云计算新浪微博http://weibo.com/arcgiscloud
企业级账户通过订阅,可以自定义外观,感觉如同自己的网站一样。你可以更改banner、专题内容、图库等。
如果你还不知道怎么设置主页,请看一下,走进云中,定制属于自己的ArcGIS Online(中)。
今天在网上看到了一张霸气的组织主页,我们来模拟一下。
极大的主页:
首先点击我的组织,点击编辑设置。
根据顺序,分别点击。
在通栏里面的输入框内,我们输入以下Html代码。
<div style="width: 960px;
height: 470px;
background: url(http://downloads2.esri.com/ago ... -q.jpg);">
保存一下,我们看一下效果。如果是自己上传图片的话,宽度960,高度180像素。这里我们设置宽度960,高度470像素。这样我们就可以得到一个极大的Banner。
圆角:
上面的两幅图,第二图的是有圆角的,很显然更加的漂亮一些!这是如何做的呢?
我们修改一下上面的Html代码。这里使用到Html5技术,所以说,需要浏览器的支持。
<div style="width: 960px;
height: 470px;
background: url(http://downloads2.esri.com/agol/org/samples/graphics/esri-q.jpg);
/*
* 使用到Html5技术,设置圆角
*/
-webkit-border-radius:0 0 10px 10px;
-moz-border-radius:0 0 10px 10px;
-o-border-radius:0 0 10px 10px;
border-radius:0 0 10px 10px">
到了这里大家,都注意到原来的logo和组织名称去什么地方了!原因是,遮盖住了。简单的方法,就是把logo和组织名称等等相关信息,都处理成一张底图来替换一下就可以了。
如果想设计复杂点,可以使用Html代码来实现。比如说,当中添加一个转向按钮。
<div style="width: 960px;
height: 470px;
background: url(http://downloads2.esri.com/agol/org/samples/graphics/esri-q.jpg);
/*
* 使用到Html5技术,设置圆角
*/
-webkit-border-radius:0 0 10px 10px;
-moz-border-radius:0 0 10px 10px;
-o-border-radius:0 0 10px 10px;
border-radius:0 0 10px 10px">
<div style="margin-top:180px;margin-left: 40px;float:left;margin-right: 20px">
<a href="http://www.esrichina.com.cn" style="background: #65A9D7;
/*
* 按钮的边
*/
border:#fff 1px solid;
/*
* 设置内边距
*/
padding:7px 15px ;
/*
* 内容的样式
*/
font-family: '微软雅黑','Microsoft Yahei','arial','helvetica';
color:white;
font-size: 14px;
font-weight: hold;
vertical-align: middle;
text-decoration: none;
text-shadow: rgba(0,0,0,.4) 0 1px 0 ">Esri
当然为了安全起见,Html标签和属性,也不是随意写的。只允许使用下面的标签和属性!
第一手信息,来自ArcGIS_云计算新浪微博http://weibo.com/arcgiscloud
文章来源:http://blog.csdn.net/arcgis_all/article/details/8186053
0 个评论
相关问题
- 如何优雅的使用ArcGIS知乎?
- 建设ArcGIS知乎平台的目和意义?
- ArcGIS知乎社区改进意见征集
- 【抽奖结果已出】ArcGIS知乎社区活动 之 你不知道的地理空间革命【转发分享有奖】【附奖品寄送照片】
- 苹果系统下可以使用arcgis 吗?
- 请问ArcGIS适合在局域网内用javaweb做二次开发吗?
- arcgis版本兼容性
- ArcGIS 知乎社区活动 之 字幕组加鸡腿暨KBP字幕组招新【获奖名单公布与优秀作品展示】
- ArcGIS 知乎社区活动 之 2018拒绝boring,来,在线答题赢kindle【结果已出,速来领奖】
- 请问大神们,怎么用ArcGIS做城镇间经济联系强度的图?
- 在Visual studio 2015 中使用 Arcgis API for JavaScript v3.16 如何实现代码智能提示?