【2016年Esri开发者大会亮点解析】JavaScript API 4.0即将发布,大力支持3D
分享
在经历了beta1、beta2、beta3的发展,新的ArcGIS API for JavaScript 4.0终于迎来了首场个人秀!
3D方面有不少吸引人眼球的新特性,包括支持本地场景(Local Scene),支持加载Portal的Web Scene、针对三维场景提供6种三维符号(支持自定义)、日照环境的动态渲染、三维要素的360度无死角查看等。
除了3D之外,4.0 API在代码结构上相对于3.x有了很大的改进,方法名称命名更加简洁,属性更加统一。在新的架构上增加了很多其他功能,努力缩短在2D上与3.x的差距,如支持图层组、屏幕自适应、矢量切片前端渲染、以及组件功能与样式的分离,自定义API等。
下面我们具体来看看4.0API的新特性:
1、本地场景展示(Local Scene)
本地场景更适合展示小范围的3D场景,而且通过本地场景可以展示地下的三维场景,比较适合地下管线以及地下建筑物的场景展示。
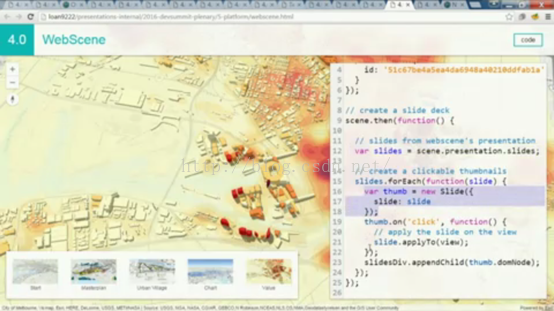
2、Portal中的web Scene加载浏览
4.0 API与Portal for ArcGIS的关系更加紧密了(还不知道什么事portal的童鞋请先自行转到下一篇帖子补一下)。用ArcGIS Pro绘制的场景分享到Porta上之后可以使用JS API的webScene方法只需要设置相应的ID就可以在web应用上看到在portal上配置好的三维场景了。
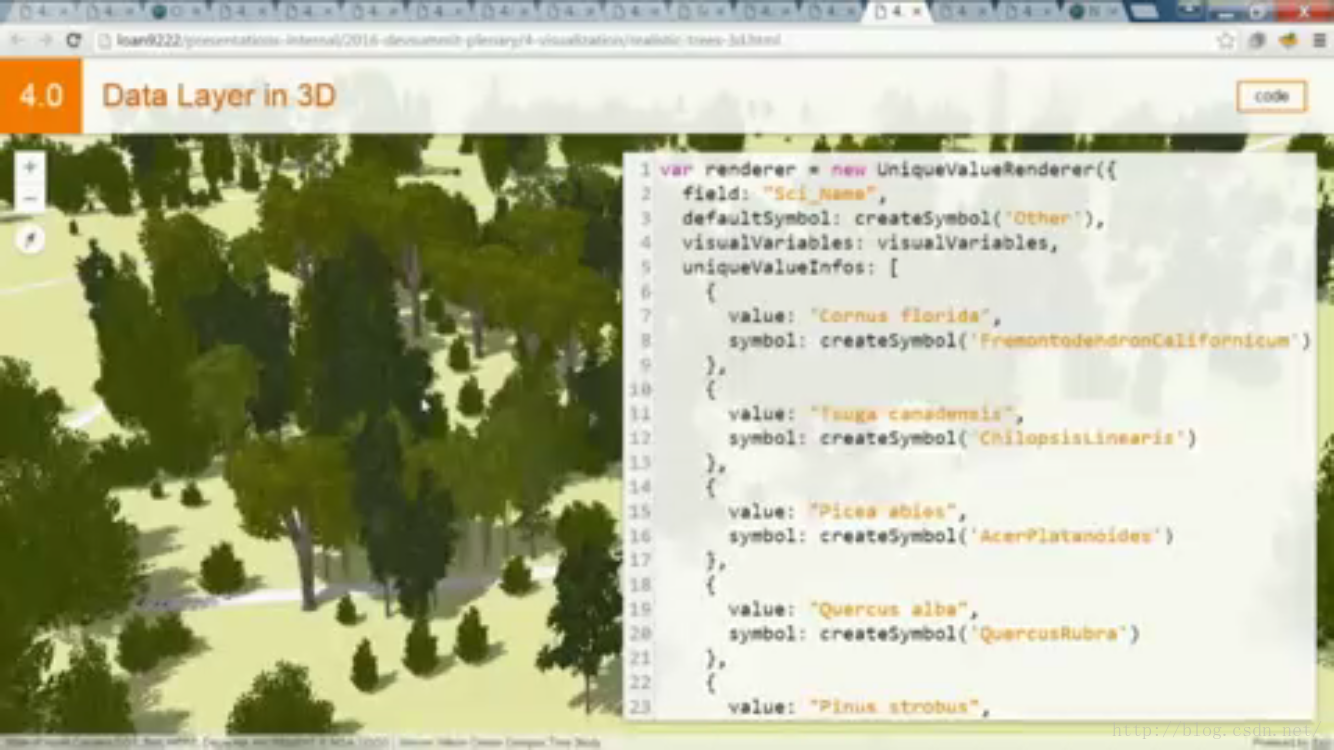
3、三维场景中使用三维符号
三维场景除了有事先建好的三维模型还有API提供6种三维符号,分别是:
下面这个就是用球和圆柱体生成的一个树模型:
另外,JS 4.0 api还支持自定义三维符号,让符号更逼真。
4、屏幕自适应
4.0 API自带屏幕自适应,web应用能够更好的适应不同屏幕。
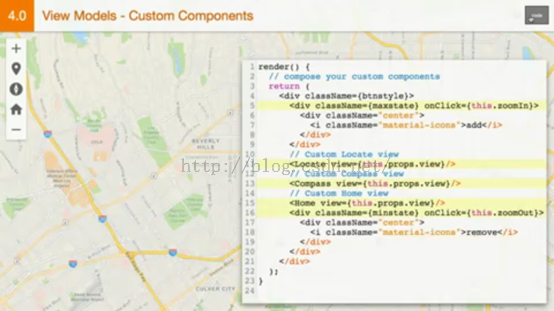
5、组件功能与样式的分离
4.0 API在UI方面真的是走心了,终于摆脱了Dojo巨丑无比的默认组件,各种组件华丽登场。另外对于封装的widget在JS 4.0 API中将功能与样式进行分离,允许开发者开发使用自定义的方式渲染组件样式。
6、矢量切片的前端渲染
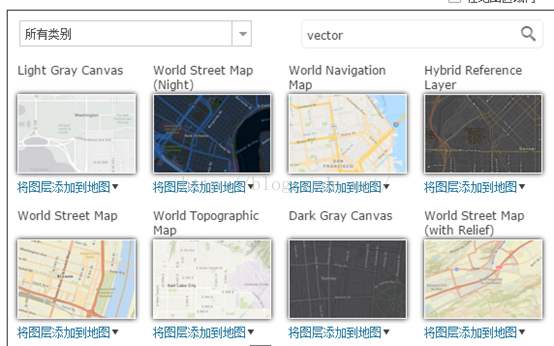
当然最后少不了矢量切片,从beta3开始就可以像加载普通切片一样加载矢量切片作为底图了,还有与传统的地图切片几乎一样的样式。
7、可以个性化的定制API
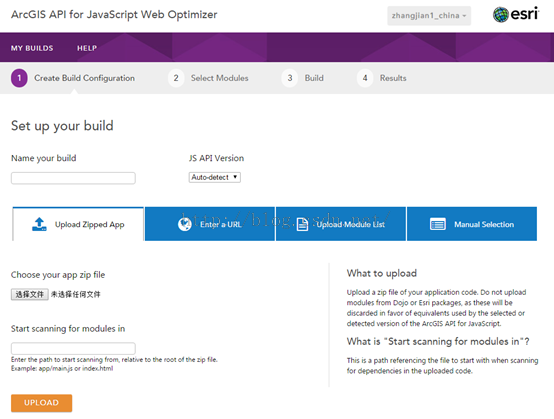
在web应用程序的开发时我们经常发现 ArcGIS的API过于庞大加载init.js时耗费了大量的时间,自定义的构建API的意思就是可以根据项目需要生成简化版的init.js提高初次加载速度。
根据ESRI公布的计划,今年的第二季度就会发布最新的4.0API,届时各位开发者就可以体验到新一代的web API了。
图片来源:http://www.esri.com/events/devsummit/ (ArcGIS APIs and SDKs)
文章来源:http://blog.csdn.net/arcgis_all/article/details/50885444
3D方面有不少吸引人眼球的新特性,包括支持本地场景(Local Scene),支持加载Portal的Web Scene、针对三维场景提供6种三维符号(支持自定义)、日照环境的动态渲染、三维要素的360度无死角查看等。
除了3D之外,4.0 API在代码结构上相对于3.x有了很大的改进,方法名称命名更加简洁,属性更加统一。在新的架构上增加了很多其他功能,努力缩短在2D上与3.x的差距,如支持图层组、屏幕自适应、矢量切片前端渲染、以及组件功能与样式的分离,自定义API等。
下面我们具体来看看4.0API的新特性:
1、本地场景展示(Local Scene)
本地场景更适合展示小范围的3D场景,而且通过本地场景可以展示地下的三维场景,比较适合地下管线以及地下建筑物的场景展示。
2、Portal中的web Scene加载浏览
4.0 API与Portal for ArcGIS的关系更加紧密了(还不知道什么事portal的童鞋请先自行转到下一篇帖子补一下)。用ArcGIS Pro绘制的场景分享到Porta上之后可以使用JS API的webScene方法只需要设置相应的ID就可以在web应用上看到在portal上配置好的三维场景了。
3、三维场景中使用三维符号
三维场景除了有事先建好的三维模型还有API提供6种三维符号,分别是:
下面这个就是用球和圆柱体生成的一个树模型:
另外,JS 4.0 api还支持自定义三维符号,让符号更逼真。
4、屏幕自适应
4.0 API自带屏幕自适应,web应用能够更好的适应不同屏幕。
5、组件功能与样式的分离
4.0 API在UI方面真的是走心了,终于摆脱了Dojo巨丑无比的默认组件,各种组件华丽登场。另外对于封装的widget在JS 4.0 API中将功能与样式进行分离,允许开发者开发使用自定义的方式渲染组件样式。
6、矢量切片的前端渲染
当然最后少不了矢量切片,从beta3开始就可以像加载普通切片一样加载矢量切片作为底图了,还有与传统的地图切片几乎一样的样式。
7、可以个性化的定制API
在web应用程序的开发时我们经常发现 ArcGIS的API过于庞大加载init.js时耗费了大量的时间,自定义的构建API的意思就是可以根据项目需要生成简化版的init.js提高初次加载速度。
根据ESRI公布的计划,今年的第二季度就会发布最新的4.0API,届时各位开发者就可以体验到新一代的web API了。
图片来源:http://www.esri.com/events/devsummit/ (ArcGIS APIs and SDKs)
文章来源:http://blog.csdn.net/arcgis_all/article/details/50885444
0 个评论
相关问题
- 在Visual studio 2015 中使用 Arcgis API for JavaScript v3.16 如何实现代码智能提示?
- 在windows server2008 R2 64位中安装了portal 10.5 设置好托管arcgis server站点,并用data store为托管数据库,发布数据出错
- 怎么去掉esri的标示
- ArcGIS API for js会不会出中文版呢,还有esri会不会出相关视频教程呢?
- 请问目前基于Esri哪个平台可以开发出这样的效果?(如3D热力图)
- 现在ESRI桌面端的开发工具的主打是什么呢?
- 我已经设置背景了,发布后背景却为白色?
- 网站用arcgis API for JavaScript写好,发布网站之后,别人访问无法加载地图?
- arcgis api for javascript 4.0版本中找不到draw工具,如何实现拉框查询、几何查询?
- ArcEngine10.1 如何发布地图服务
- 访问arcgisserver发布的服务,提示要输入用户名密码,验证登录